MockJS的简单使用
Vue中使用MockJS
首先自行下载安装好vue-cli后(安装好axios)
下载mockjs
npm install mockjs --save-dev新建mock文件夹

创建mock.js文件
const Mock = require("mockjs");//引入
let id = Mock.mock('@id');//随机生成id
//console.log(id);
let obj = Mock.mock({
id:'@id',
username:'@cname',
date:'@date()',
avatar:"@image('200x100', '#4A7BF7', 'Hello')",
ip:'@ip()',
email:'@email()'
})
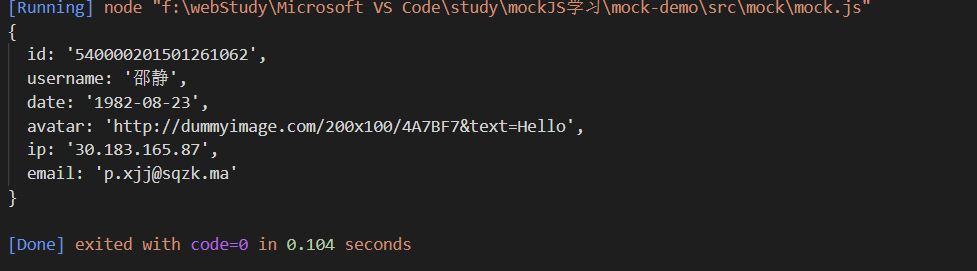
console.log(obj);输出结果:

当然以上只是简单演示输出的随机数据,接下来演示下实际开发结合axios的用法
首先,创建文件夹userInfo.json5,json5是json的升级写法,可以在其中添加注释,同时支持末尾留逗号,属性不加引号等。
当然我们要先下载支持json5的扩展,(用vscode编译的话也可以下载支持json5的插件,使得支持语法高亮)
npm install json5 --save-devuserInfo.json5文件中添加要解析的json代码
{
id:'@id',
username:'@cname',
date:'@date()',
avatar:"@image('200x100', '#4A7BF7', 'Hello')",
ip:'@ip()',
email:'@email()'
}创建index.js文件,读取json5中的内容,并转换成js对象的形式传入到mock的方法中
const fs = require('fs');
const path = require('path');
const JSON5 = require('json5');
const Mock = require('mockjs');
//读取json5文件
function get_JSON5_File(filePath) {
let json5 = fs.readFileSync(path.resolve(__dirname, filePath), 'utf-8');//读取json5文件
return JSON5.parse(json5);//转成对象
}
module.exports = function (app) {
if (process.env.MOCK == 'true') {//辨识环境变量,当满足就执行
app.get('/user/userinfo', function (rep, res) {
let obj = get_JSON5_File('./userinfo.json5');
res.json(Mock.mock(obj));
});
}
}这里是通过拦截axios的请求并替换掉返回的内容实现的假数据请求
所以还要在项目的额根目录下添加配置文件vue.config.js
module.exports = {
devServer:{
before:require('./src/mock/index')//引入mock中的index.js文件
}
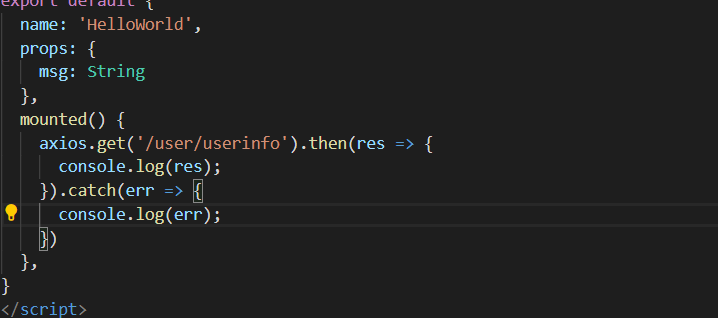
}最后在组件中调用axios访问 /user/userInfo

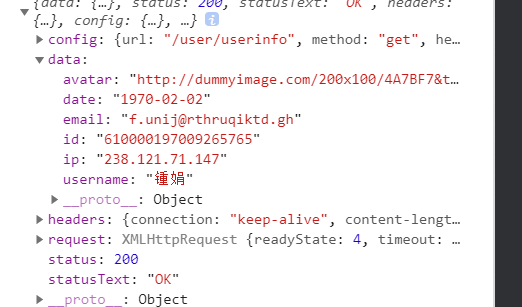
运行项目,返回结果:

另外当我们要真正的对接真实的接口时,我们怎样排除mock的代码
这里就可以用到vue-Cli中的环境变量
这里在根目录创建一个文件 .env.development ,内容如下
/*环境变量 true为执行mock拦截,false为不执行*/
MOCK=true在需要排除的代码外层加上一个if语句,判断 if (process.env.MOCK == 'true') 即可,当把环境变量改为false就不执行了
jQuery中使用MockJS
创建一个index.html
引入jq和mockjs的cdn
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"
integrity="sha512-bLT0Qm9VnAYZDflyKcBaQ2gg0hSYNQrJ8RilYldYQ1FxQYoCLtUjuuRuZo+fjqhx/qtq/1itJ0C2ejDxltZVFg=="
crossorigin="anonymous"></script>
<script src="http://cdn.bootcss.com/Mock.js/1.0.0/mock-min.js"></script>创建index.js
if (MOCK == 'true') {
Mock.mock('/user/userinfo', 'get', {
id: '@id',//随机id
username: '@cname',
date: '@date()',
avatar: "@image('200x100', '#4A7BF7', 'Hello')",
ip: '@ip()',
email: '@email()'
});
}html中发送ajax请求
$.ajax({
url:'/user/userinfo',
dataType:'json',
success:(res) => {
console.log(res);
}
})结果返回:

当然也可以像vue一样设置个全局的参数对代码是否执行进行判断,这里就不说了

One comment
老驴( ,,´・ω・)ノ"(´っω・`。)