VUE2\VUE-CLI-4 跨域代理
当我们在localhost:8080运行网页,访问localhost:9999运行的后端接口,如果后端没有设置跨域请求头,就会出现跨域的问题,这里我们可以在开发环境下配置vue.config.js 文件来代理请求解决跨域
vue.config.js 文件配置如下:
devServer: {
open: false, // 是否打开浏览器;
hotOnly: true, // 是否热更新;
proxy: {
'/api': { // 路径中有 /api 的请求都会走这个代理 , 可以自己定义一个,下
target: 'http://localhost:9999/',
secure: false,
changeOrigin: true, // 是否更新代理后请求的headers中host地址
ws: true, // 是否启用 websockets;
pathRewrite: { // 去掉 路径中的 /api 的这一截,毕竟真实url是没有这个前缀的
'^/api': ''
}
},
}在上述配置下,比如我们想访问 http://localhost:9999/auth/oauth/token,通过代理我们可以设置请求地址为 /api/auth/oauth/token(注意此时不能设置baseUrl,不然默认baseUrl会重复添加),即加上了一个/api,这个前缀我们可以自由定义,所以我们能接收到来自http://localhost:8080/api/auth/oauth/token 接口到的内容,实际上就是拦截了http://localhost:9999/auth/oauth/token 返回的的内容,但是服务器那边还是会显示请求的host为http://localhost:8080,如果服务器设置了host限制的话可能被限制访问,我们可以设置changeOrigin为true来将我们请求服务的host改为 http://localhost:9999,这样服务器就以为我们是同源,就不会做出限制了。
另外如果你所有的url都需要代理你可以不用都加上 /api这个前缀 ,你可以将这个前缀设置为baseUrl

这样所有的url都走代理了。
但是这样配置了代理只会在开发环境下生效,生产环境的话就需要设置baseUrl为真实的后端地址了(例如http://localhost:9999),此时出现跨域问题可以通过nginx反向代理来解决了。
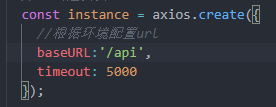
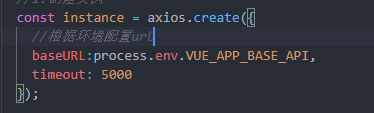
这里可以设置全局变量来根据运行环境自动切换baseUrl
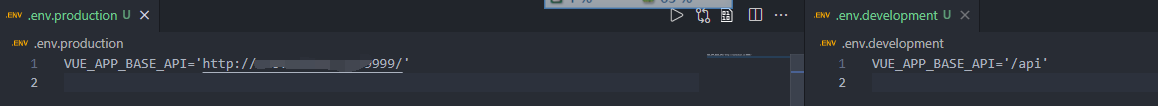
基本步骤,根目录创建两个文件配置如下(详细用法)


我们通过 npm run serve 运行的baseUrl就为 /api,通过 npm run build 运行的就是实际项目地址
最后,总结的这个简单知识主要为了加深印象,解决方法会随着你掌握知识的深度不断增多,加油,共勉

Comment here is closed