ant-design-vue 实现动态切换主题
首先项目仓库如下:亲测有效的地址
使用版本如下:
"ant-design-vue": "^1.7.5",
"vue": "^2.6.11",
"@vue/cli-service": "^3.0.5",
"vue-template-compiler": "^2.6.11",
"antd-theme-generator": "^1.2.8",这里我们需要用的关键性插件就是 antd-theme-generator
安装方式:
npm install -D antd-theme-generator- 首先需要在项目根目录下创建一个文件(我这里命名为 themeColorConfig.js)
themeColorConfig.js 配置如下:
const path = require('path');
const { generateTheme } = require('antd-theme-generator');
const options = {
stylesDir: path.join(__dirname, './src/styles/theme'), //主题文件所在文件夹
antDir: path.join(__dirname, './node_modules/ant-design-vue'), //antd包位置
varFile: path.join(__dirname, './src/styles/theme/variables.less'), // 自定义默认的主题色
mainLessFile: path.join(__dirname, './src/styles/theme/index.less'), // 项目中其他自定义的样式(根据需求,可以为空)
themeVariables: ['@primary-color'], //要改变的主题变量
indexFileName: 'index.html', // index.html所在位置
outputFilePath: path.join(__dirname, './public/color.less'), // 生成文件位置
}
generateTheme(options).then(less => {
console.log('Theme generated successfully');
})
.catch(error => {
console.log('Error', error);
})注意事先要创建好上述引入的目录文件
- variables.less 配置如下:
// 这段样式引入必须添加
@import "~ant-design-vue/lib/style/themes/default.less";
//动态设置默认主题变量
@primary-color: #bfa;- public目录下创建文件color.less,用于存放 themeColorConfig.js运行生成的less代码
public目录下index.html中添加less执行程序,注意下列代码添加在body标签下
<!-- ant design vue切换主题色 --> <link rel="stylesheet/less" type="text/css" href="/color.less" /> <script> window.less = { async: false, env: 'production' }; </script> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/less.js/2.7.2/less.min.js"></script>
运行 themeColorConfig.js 文件,这里我们设置项目启动时运行该文件,需要在package.json中设置启动脚本,(我这里就设置了一个环境)
"scripts": { "serve": "node themeColorConfig && vue-cli-service serve", "serve:no-mock": "cross-env MOCK=none vue-cli-service serve", "build": "vue-cli-service build", "test:unit": "vue-cli-service test:unit", "lint": "vue-cli-service lint" }运行之后打开浏览器调试窗口输入下列代码测试是否生效,之后可根据这段代码在项目中自由切换了:
window.less.modifyVars({ "@primary-color": "blue", })
这里antd默认使用了该less变量的组件样式都会改变,但是如果我们自定的样式使用了该less变量是不会动态改变的,我们需要将自定义的样式代码放置在 之前配置 ./src/styles/theme/index.less中,例如:
@import "./variables.less";//引入变量
//自定义的样式
.setting-handle {
position: absolute;
top: 100px;
right: 300px;
width: 48px;
height: 48px;
background-color: @primary-color;
text-align: center;
line-height: 48px;
color: #fff;
font-size: 20px;
border-radius: 5px;
}注意事项:
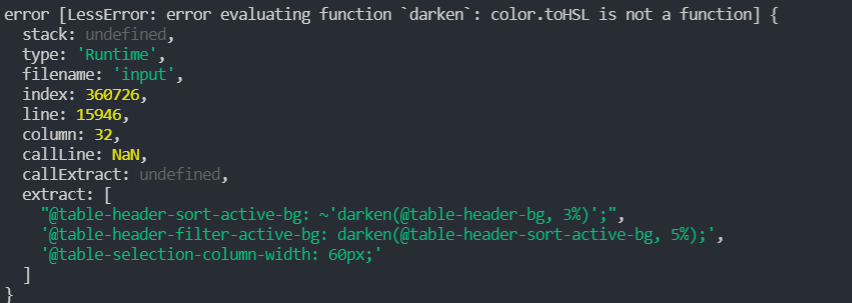
- 如果项目运行报错

应该是 antd-theme-generator 版本问题,解决方式有两种,一种是回退版本(貌似 1.2.5),另一种种是在 /node_modules/ant-design-vue/lib/style/themes/default.less 文件中添加上述报错信息中的extract中的less变量
@table-header-sort-active-bg: darken(@table-header-bg, 3%);@table-header-filter-active-bg: darken(@table-header-sort-active-bg, 5%);@table-selection-column-width: 60px;- 注意public/index.html中引入的外部cdn less版本不能超过3,否则会报错

4 comments
按照流程配置但是不生效,生成了color.less但是不能实现动态,怎么回事呢
你试下我这个仓库里的项目呢: https://github.com/hengtop/antd-design-vue-pro-demo
自定义的样式使用还不能改变颜色
我这里测试是可以的,虽然这项目有些久远,该功能在开发环境和生产环境都可以,要注意项目我配置的动态默认主题为紫色,项目目前的问题就是打开会有一个蓝色主题(ant默认)到我设置的紫色的主题切换的一个闪烁。这之后就可以按照我的操进行动态的设置主题了。项目仓库https://github.com/hengtop/antd-design-vue-pro-demo