介绍
在日常的工作开发中,前端开发的工作流主要分为代码格式规范和代码提交规范。本文就基于我目前使用的一套工作流程做一个记录。
开始
项目创建,我这里以vue-cli 4.5.15来搭建配置项目
创建项目
npm install vue@next
vue create myapp脚手架创建的时候有很多的配置这里根据自己的需要来进行配置。
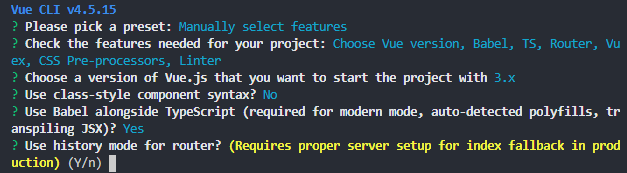
我的配置如下:
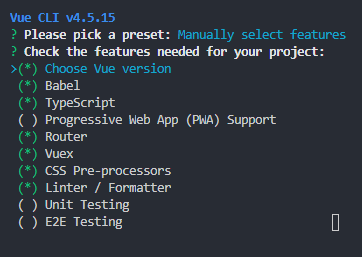
选择需要安装的依赖和版本

方向键上下选择,空格选中/取消,回车下一步。
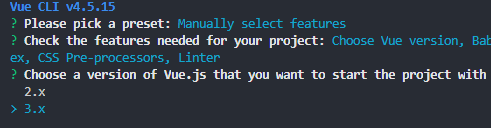
选择vue版本

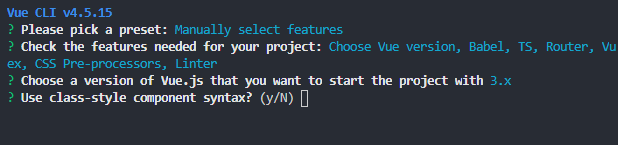
是否选择class-style component语法的格式

我选择的是N。
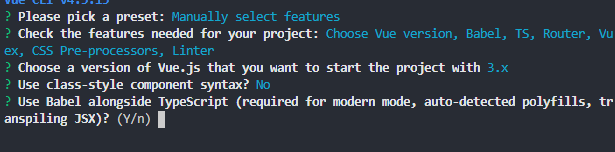
是否依赖babel

我选择的是Y。
路由模式选择

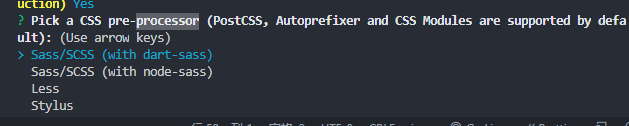
css预处理器选择

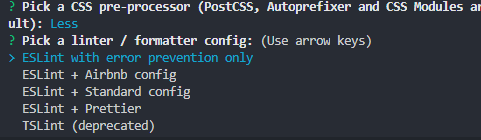
选择lint格式配置

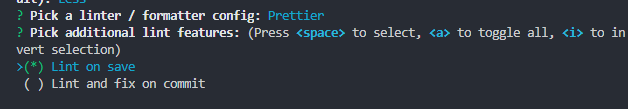
我选择的是eslint和prettier。

选择保存时lint。
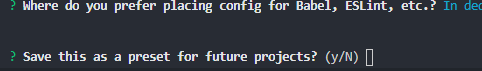
选择lint配置文件的格式。
我选择生成专用的配置文件,也可以选择在package.json中配置。
最后是否保存目前的选择为预设,方便下次快速创建

创建好的项目已经配置好一部分的依赖了,这里的eslint和prettier已经配置好了,但是vue还有一些设置没有配置完 全。
我们需要在.eslintrc.js中添加配置:
module.exports = {
//...
extends: [
//...
"@vue/prettier",
"@vue/prettier/@typescript-eslint",
+ "plugin:prettier/recommended"
],
//...
};
这些配置所需的依赖在脚手架创建后默认安装了,有些区别就是可能有@vue的前缀。
当然单独配置详细可以参照文章。
.editorconfig配置
EditorConfig 有助于为不同IDE 编辑器上处理同一项目的多个开发人员维护一致的编码风格。vscode要读取这个文件需要安装插件,如下:
根目录创建.editorconfig,填写如下内容:
# http://editorconfig.org
root = true
[*] # 表示所有文件适用
charset = utf-8 # 设置文件字符集为 utf-8
indent_style = space # 缩进风格(tab | space)
indent_size = 2 # 缩进大小
end_of_line = lf # 控制换行类型(lf | cr | crlf)
trim_trailing_whitespace = true # 去除行首的任意空白字符
insert_final_newline = true # 始终在文件末尾插入一个新行
[*.md] # 表示仅 md 文件适用以下规则
max_line_length = off
trim_trailing_whitespace = falseprettier的配置
项目安装的时候已经把一些依赖下载好了,我们这里可以设置一些配置来统一格式化代码。
在项目根目录创建文件.prettierrc,这个工具有自己默认设置,但是我们可以自定义配置:
{
"useTabs": false,//表示缩进用制表符还是空格
"tabWidth": 2,//缩进宽度
"printWidth": 80,//字符超过换行标准
"singleQuote": true,//用单引号
"trailingComma": "none",//拖尾的逗号,一般在对象中位于最后的一个属性会选择添加还是不添加
"semi": false//每段代码后是否添加分号
}创建文件 .prettierignore,配置忽略格式化的文件:
/dist/*
.local
.output.js
/node_modules/**
**/*.svg
**/*.sh
/public/*vscode的安装对应插件:

测试是否生效:
- 可以根据编辑器插件设置快捷键。
配置一个一次性格式化所有文件的命令,
package.json中添加添加一个脚本命令。"prettier": "prettier --write ."
eslint的配置
项目安装已经集成了eslint了,这里可以安装一个插件来自动检测我们的文件是否满足规范:

其他详细的配置可以在.eslintrc.js文件中配置:
module.exports = {
root: true,
env: {
node: true,
},
extends: [
"plugin:vue/vue3-essential",
"eslint:recommended",
"@vue/typescript/recommended",
"@vue/prettier",
"@vue/prettier/@typescript-eslint",
"plugin:prettier/recommended",
],
parserOptions: {
ecmaVersion: 2020,
},
rules: {
"no-console": process.env.NODE_ENV === "production" ? "warn" : "off",
"no-debugger": process.env.NODE_ENV === "production" ? "warn" : "off",
},
};
stylelint的配置
除了js代码的规范我们样式代码也需要进行规范或,我们就可以使用stylelint来进行规范
安装
npm install --save-dev stylelint stylelint-config-standard使用yarn的话:
yarn add stylelint stylelint-config-standard -D如果安装了prettier的话还需要解决冲突
yarn add stylelint-config-prettier -D另外我们不仅仅使用css进行编写,这里我们使用less进行书写样式,所以要使stylelint生效还需要下载另外的编译器
npm install less postcss-less -Dyarn add less postcss-less -D下载好之后我们需要在根目录创建.stylelintrc.json文件,并写入:
{
"extends": ["stylelint-config-standard", "stylelint-config-prettier"],
"overrides":[{
"files":"**/*.less",
"customSyntax":"postcss-less"
}]
}运行命令
stylelint '**/*.less'
// 或者修复
stylelint '**/*.less' --fixhusky
我们在编写好代码提交时为了保证代码的规范需要格式化代码,但是有时候我们忘记了格式化就会导致不规范的代码提交上去。
git在执行时有很多的hook,husky就是帮助我们触发git hook的工具,我们可以在提交之前执行一些格式命令。
安装:
//npm
npm install husky -D
npx husky-init
//yarn
yarn add husky-init -D
yarn husky-init执行上述命令后会执行三件事:
- 安装
husky依赖。 - 项目根目录创建
.husky文件夹。 - 在
package.json中添加一个命令"prepare": "husky install"
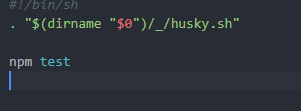
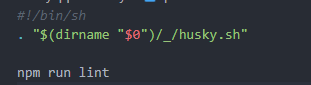
然后我们进入.husky目录下的文件pre-commit

我们可以修改里面的命令,之后我们在git commit的时候就会执行了
比如修改为执行lint

执行的时候就会先lint

lint-stage
我们在代码提交前已经设置了自动lint,但是当项目过于大的时候lint整个文件是比较耗时的,lint-staged就能够让lint只去检测暂存区的文件,同时还能执行一些其他命令。
安装:
//npm
npm install lint-staged -D
//yarn
yarn add lint-staged -D配置:
在package.json中配置
"lint-staged": {
"src/**/*.{js,vue}": [
"prettier --write .",
"vue-cli-service lint",
"git add ."
]
},执行lint-stage后对哪些文件执行其他命令,这里我执行prettier格式化,lint格式化和添加重新添加暂存区命令
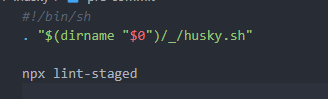
在husky的pre-commit中修改执行命令:

commitizen
有时候我们还需要规范提交的格式,这样可以快速定位每次提交的内容,方便之后对版本进行控制。 首先安装工具并执行命令:
//npm
npm install commitizen -D
npx commitizen init cz-conventional-changelog --save-dev --save-exact
//yarn
yarn add commitizen -D
yarn commitizen init cz-conventional-changelog --yarn --dev --exact
执行命令后会在package.json中生成一段配置:
"config": {
"commitizen": {
"path": "./node_modules/cz-conventional-changelog"
}
}然后在package.json中配置一个脚本命令:
"scripts": {
//...
"commit": "cz"
},之后我们就可以使用npm run commit代替git commit:
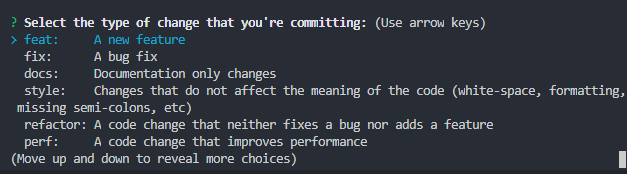
选择更新类型

以下是类型详细介绍:
| Type | 作用 |
|---|---|
| feat | 新增特性 (feature) |
| fix | 修复 Bug(bug fix) |
| docs | 修改文档 (documentation) |
| style | 代码格式修改(white-space, formatting, missing semi colons, etc) |
| refactor | 代码重构(refactor) |
| perf | 改善性能(A code change that improves performance) |
| test | 测试(when adding missing tests) |
| build | 变更项目构建或外部依赖(例如 scopes: webpack、gulp、npm 等) |
| ci | 更改持续集成软件的配置文件和 package 中的 scripts 命令,例如 scopes: Travis, Circle 等 |
| chore | 变更构建流程或辅助工具(比如更改测试环境) |
| revert | 代码回退 |
之后的选项就是一些更新范围填写,长短更新的描述,和其他的补充说明。
自定义prompt
我们之前的提交提示信息是依据的这个包 cz-conventional-changelog里的规范,并不能自行修改交互提示信息。
如果我们需要自定义prompt 就可以配合这个库进行自定义设置
npm install -D cz-customizable
yarn add -D cz-customizable下载完后我们在根目录新建一个配置文件,我这里命名 .cz-config.cjs
然后填写自定义配置:
module.exports = {
types: [
{
value: 'custom',
name: 'custom: haha custom~~~',
},
],
scopes: [],
allowCustomScopes: true,
allowBreakingChanges: ['feat', 'fix'],
}
],
scopes: [],
allowCustomScopes: true,
allowBreakingChanges: ['feat', 'fix'],
}最后修改package.json中的config,修改为我们自定义的配置文件
"config": {
"commitizen": {
"path": "./node_modules/cz-customizable"
},
"cz-customizable": {
"config": ".cz-config.cjs"
}
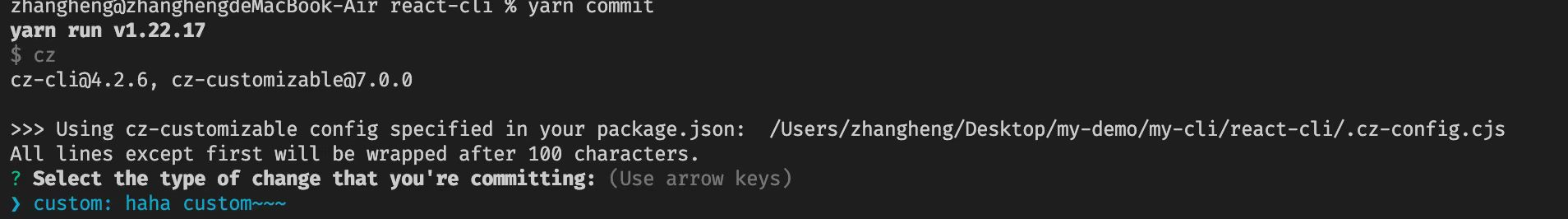
}最后运行yarn commit可以看到提示信息就是我们自定义的了:

commitlint
注意,我们通过npm run commit这个命令提交能够保证信息的规范,但有时候我们忘记了这个命令想通过git commit,就会绕过这个验证。
所以我们可以对git commit提交的信息进行检查符合规范就提交否则就中断提交。
需要安装依赖:
//npm
npm i @commitlint/config-conventional @commitlint/cli -D
//yarn
yarn add @commitlint/config-conventional @commitlint/cli -D然后在根目录下创建配置文件commitlint.config.js,内容如下:
module.exports = {
extends: ['@commitlint/config-conventional']
}之后在执行命令:
//npm
npx husky add .husky/commit-msg "npx --no-install commitlint --edit $1"
//yarn
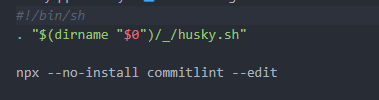
yarn husky add .husky/commit-msg "yarn commitlint --edit $1"执行命令后会在.husky目录下生成msg-commit文件。

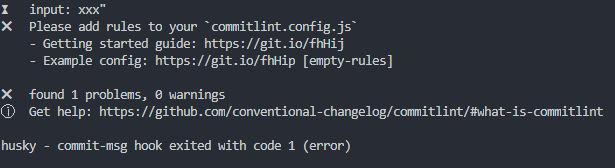
这个时候我们通过git commit提交的信息不符合格式标准就会报错中断。提交的标准是按照Angular.js 的git标准来的文档。
不正确就会拦截:

最后注意,这个和commitizen不一样,这是在我们写好commit后进行校验,并且其配置规则和commitizen并不通用。
如果commitlint要共用commitizen的规则需要安装这个包
yarn add -D commitlint-config-cz
npm install -D commitlint-config-cz在 commitlint.config.js 中修改配置,
module.exports = {
extends: [
'cz'
]
};结尾
以上就是我自己结合一些工作流所配置的一套流程,之后可以根据需要加入一些第三方库(axios,常用ui)来方便以后的开发。

Comment here is closed