最近自己的博客系统写的差不多了,准备部署到服务器上进行测试,但是每次本地打包然后手动上传到服务器部署是一件比较复杂的事情,所以我准备配置自动化部署来简化步骤,实现我只需在本地完成代码提交,服务器定时去github上拉取更新代码即可。
使用jenkins来进行自动化部署,使用这个来进行自动化部署的原因是目前我就了解这个。。。
安装
首先我的服务器是购买的腾讯云的轻量云服务器,基本配置如下:
安装jenkins是需要java环境的,所以首先要在服务器上安装java环境。
dnf安装
这里我通过dnf来安装,这个dnf是取代yum的一个包管理工具,详细自行百度。
如果系统没有dnf需要先安装:
# 先安装所需的依赖
yum install epel-release
# 下载dnf
yum install dnf
# 下载完后自行检查
dnf --versionjava安装
dnf search java-1.8
dnf install java-1.8.0-openjdk.x86_64jenkins安装
# 设置下载地址
wget -O /etc/yum.repos.d/jenkins.repo http://pkg.jenkins-ci.org/redhat/jenkins.repo
# 导入密钥保证软件合法
rpm --import https://jenkins-ci.org/redhat/jenkins-ci.org.key
# 编辑以下文件
vim /etc/yum.repos.d/jenkins.repo将以下内容填写到打开的文件中,然后保存退出:
[jenkins]
name=Jenkins-stable
baseurl=http://pkg.jenkins.io/redhat
gpgcheck=1# 上述配置好后就开始下载
dnf install jenkins
# 如果下载中有异常,检查下是不是地址有问题,自行百度替换启动服务
systemctl start jenkins
systemctl status jenkins
systemctl enable jenkinsjenkins使用的8080端口,所以记得去服务器开启8080端口:

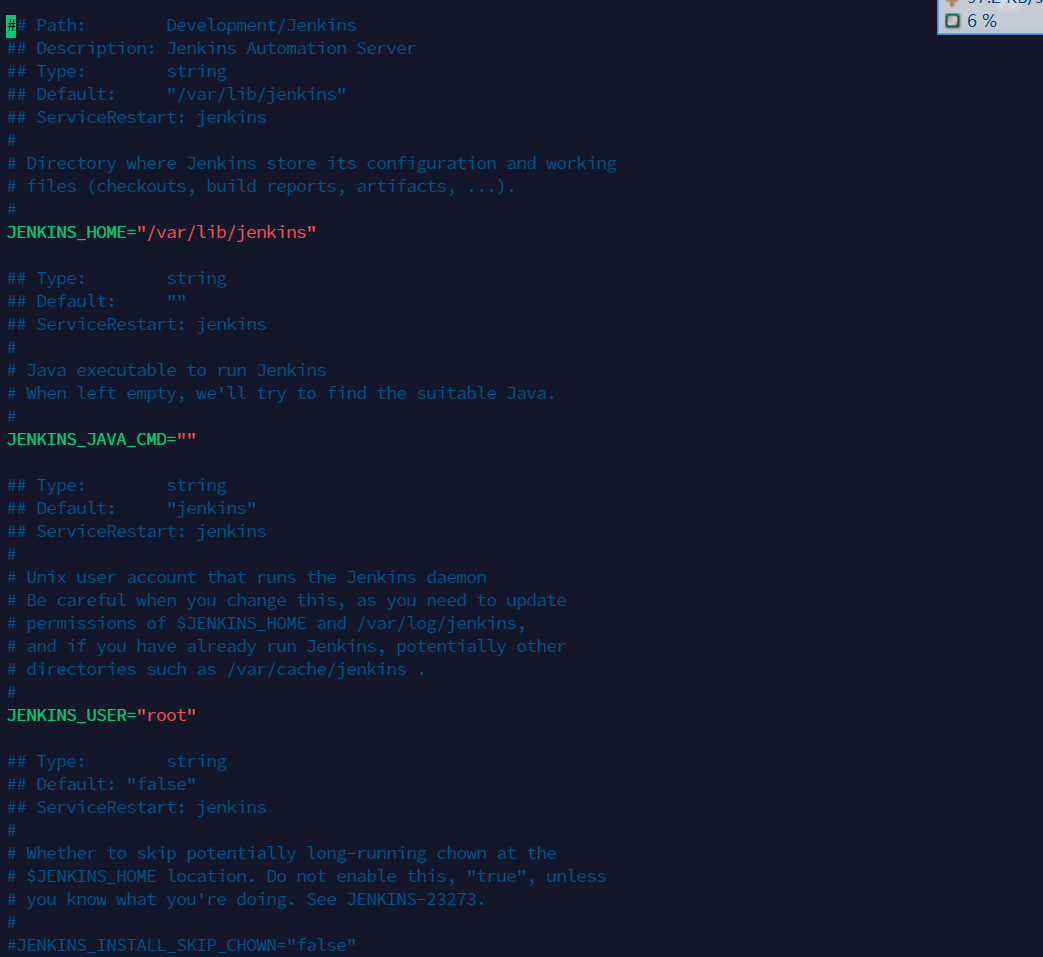
另外我们修改下jenkins的用户,保证有足够的权限,我们需要打开文件 /etc/sysconfig/jenkins:

将其中的JENKINS_USER这项修改为root,然后 保存退出。
最后重启下服务:
systemctl restart jenkinsweb端配置
初始化jenkins
jenkins安装配置好后,我们就可以访问http://服务器ip:8080/来进入jenkins后台配置自动化了。
之后输入管理员密码,这个在以下文件中获得:
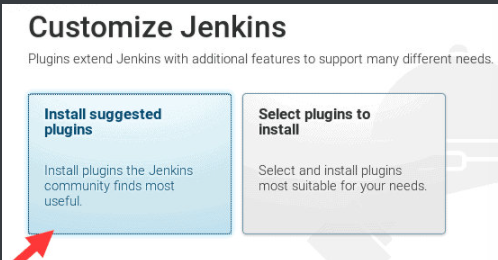
cat /var/lib/jenkins/secrets/initialAdminPassword输入后进入下一步,到选择插件的时候新手就选择建议插件吧,不用之后去安装了,然后需要等待插件安装完成后进入主页。
自动化配置
新建任务
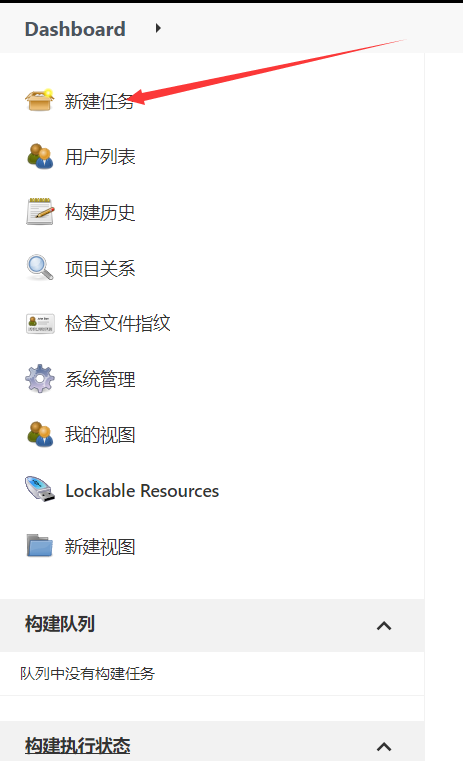
点击dashboard左边的新建任务:

输入一个任务名称,(这个也是之后这个任务的工作空间名)点击第一个选项(自由风格)然后点击确定进入下一步。
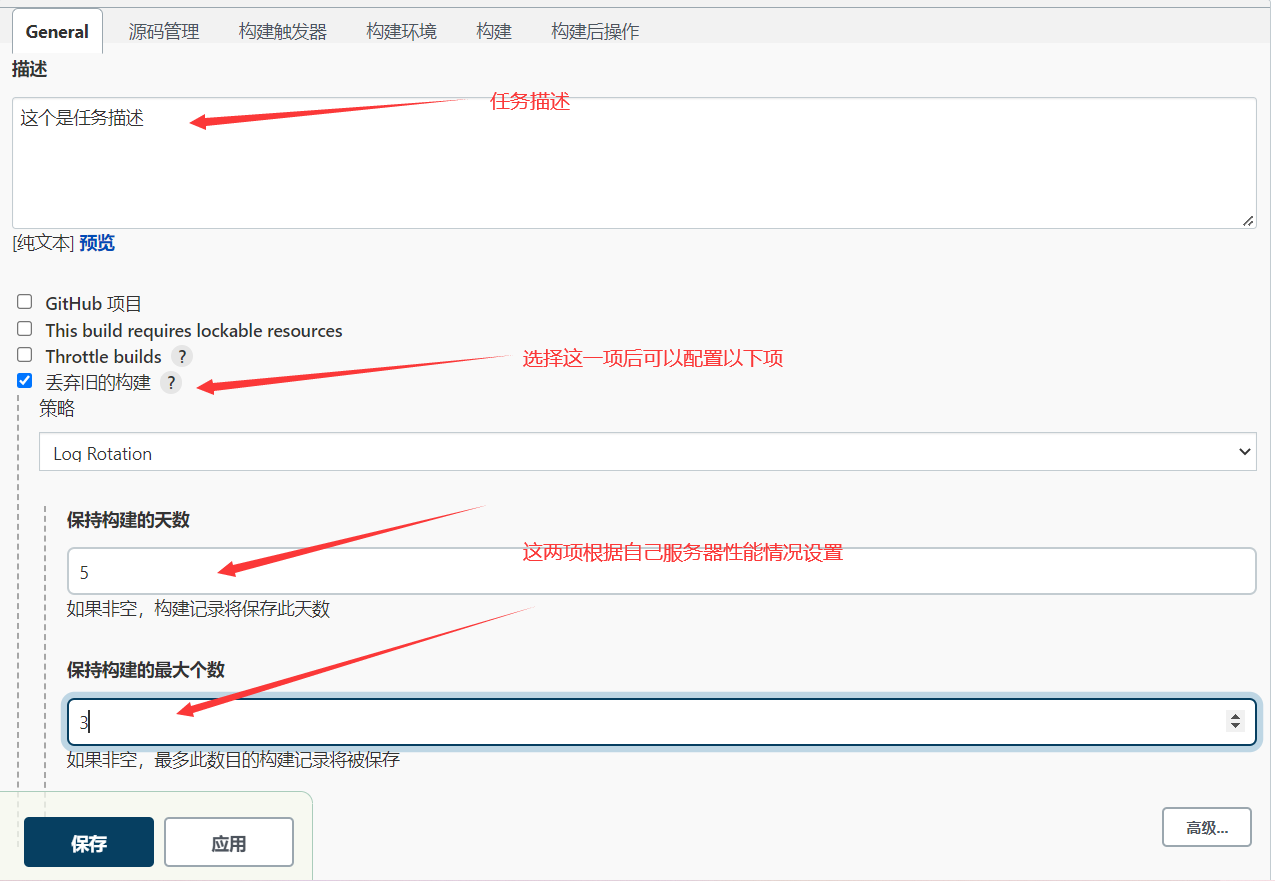
填写描述,设置策略

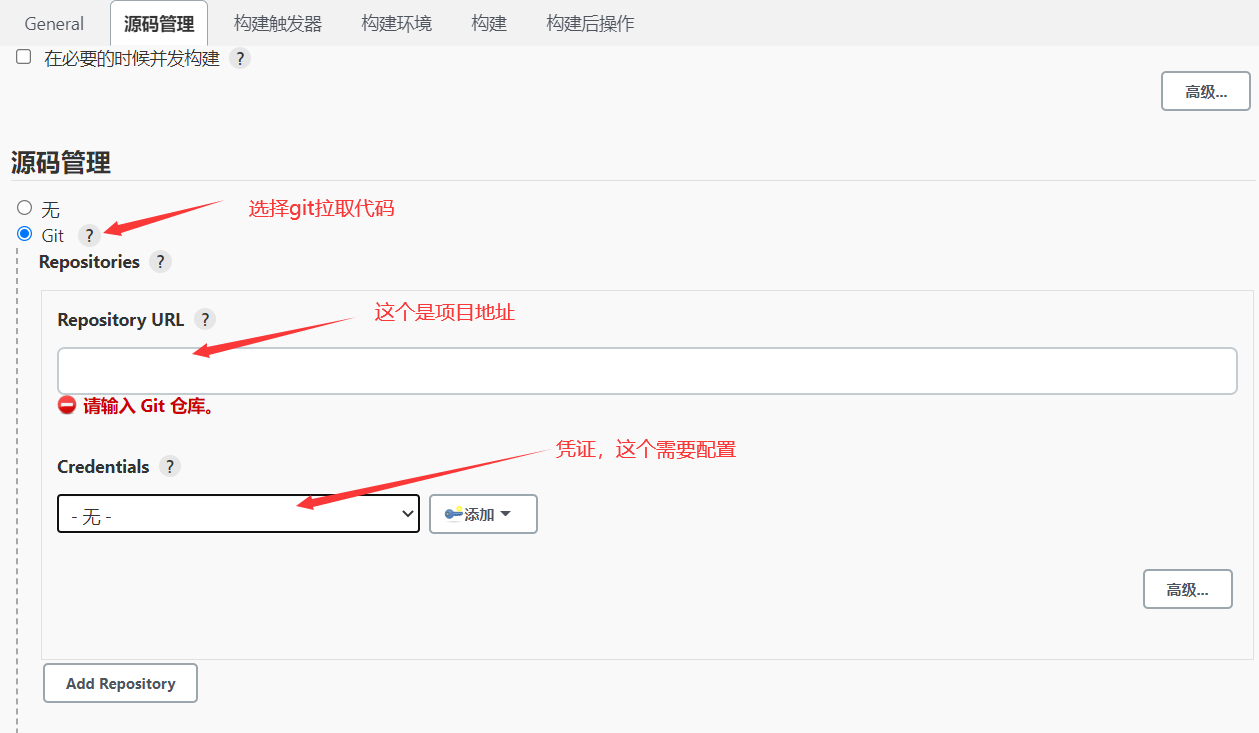
源码管理

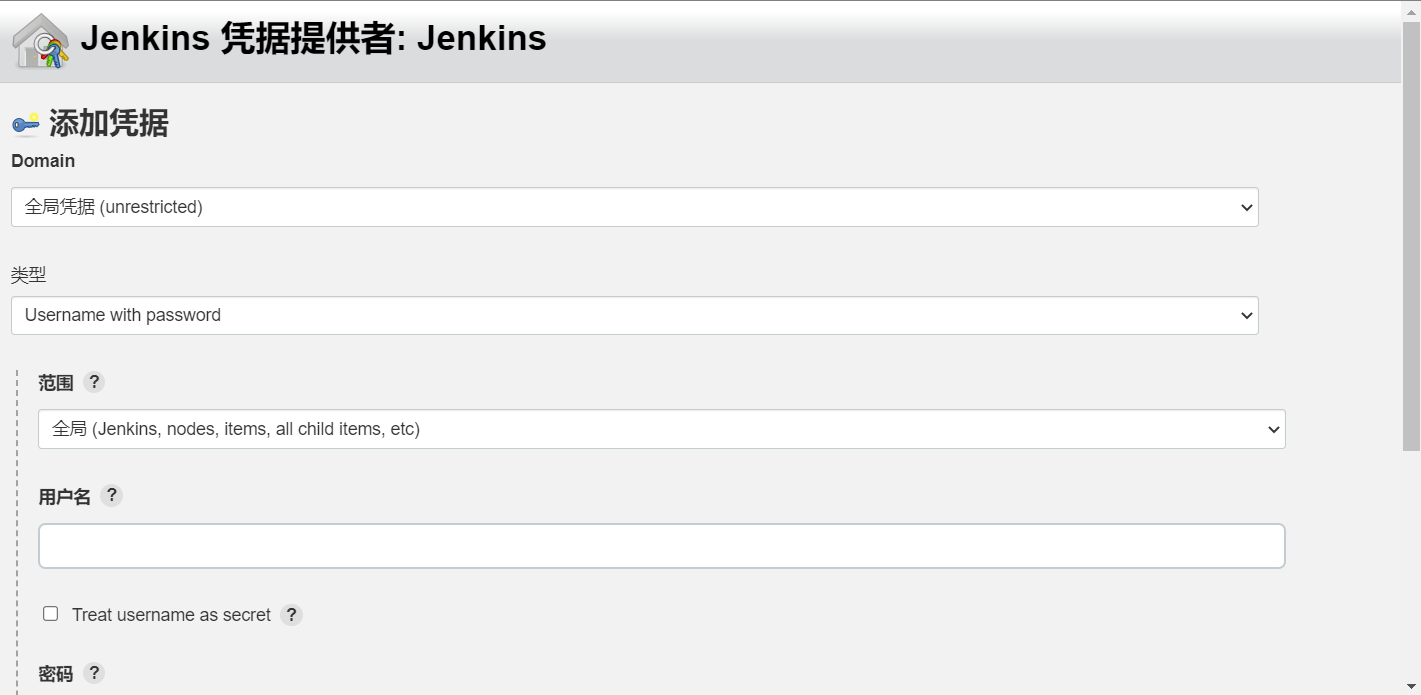
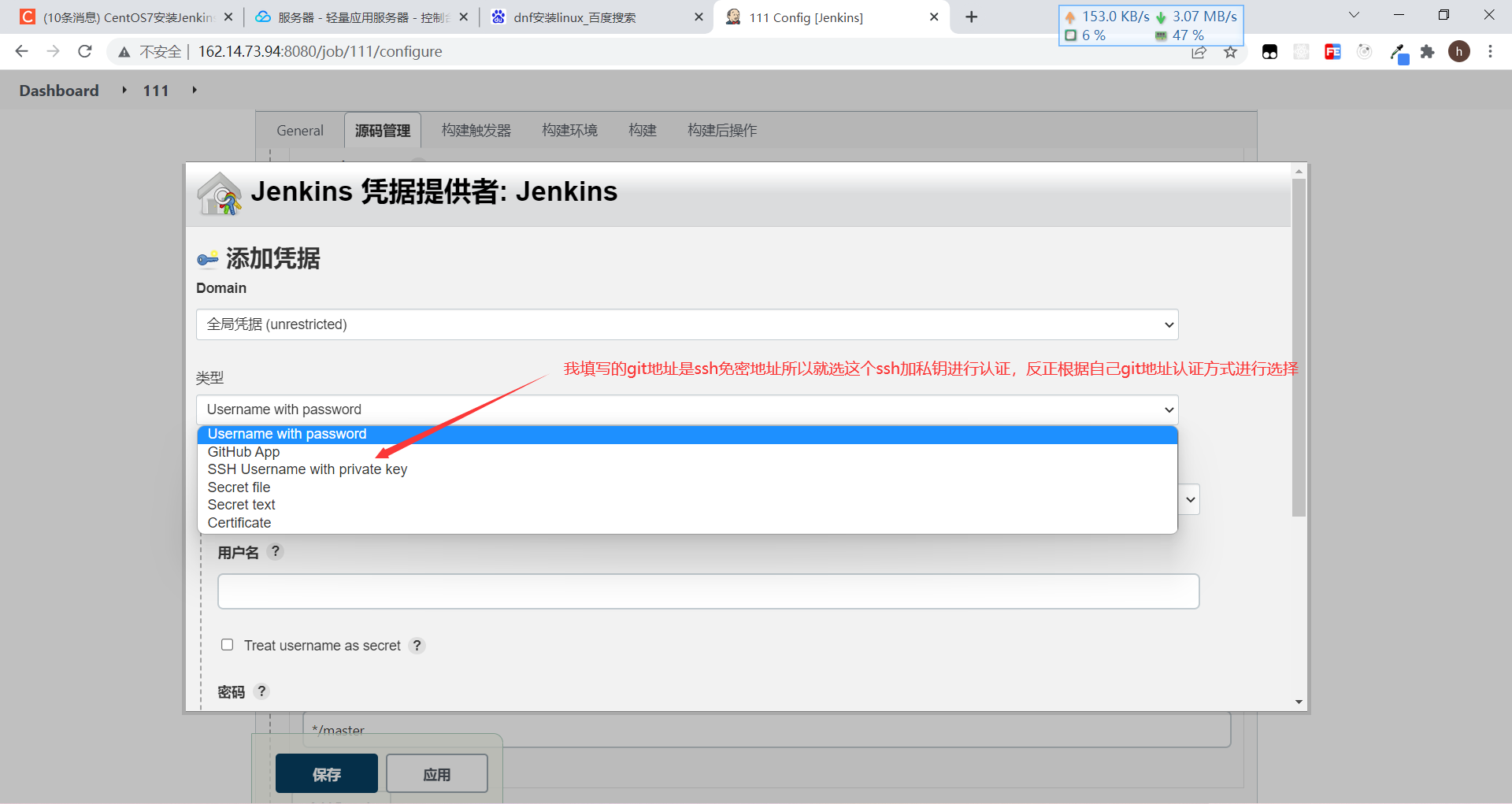
我主要讲一下凭证配置,凭证配置有两个方式,一是在上述截图位置直接添加(点击下拉按钮进行添加):

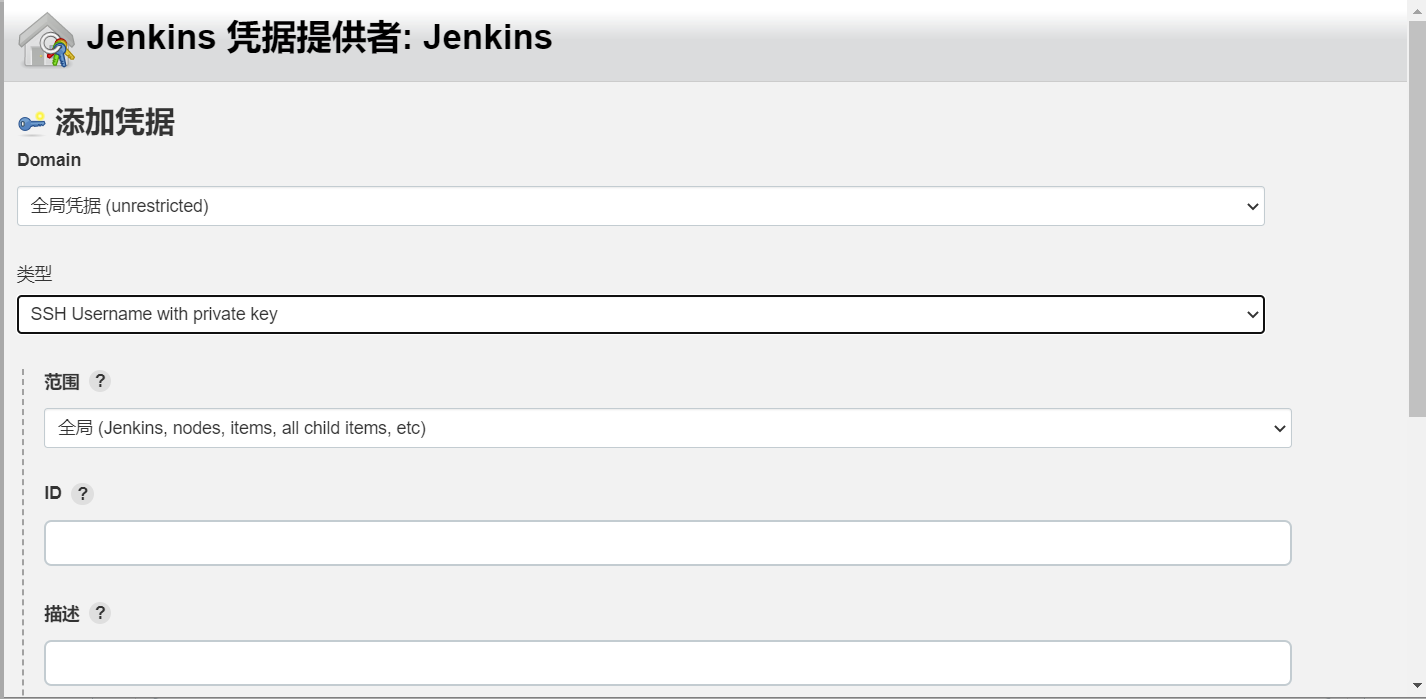
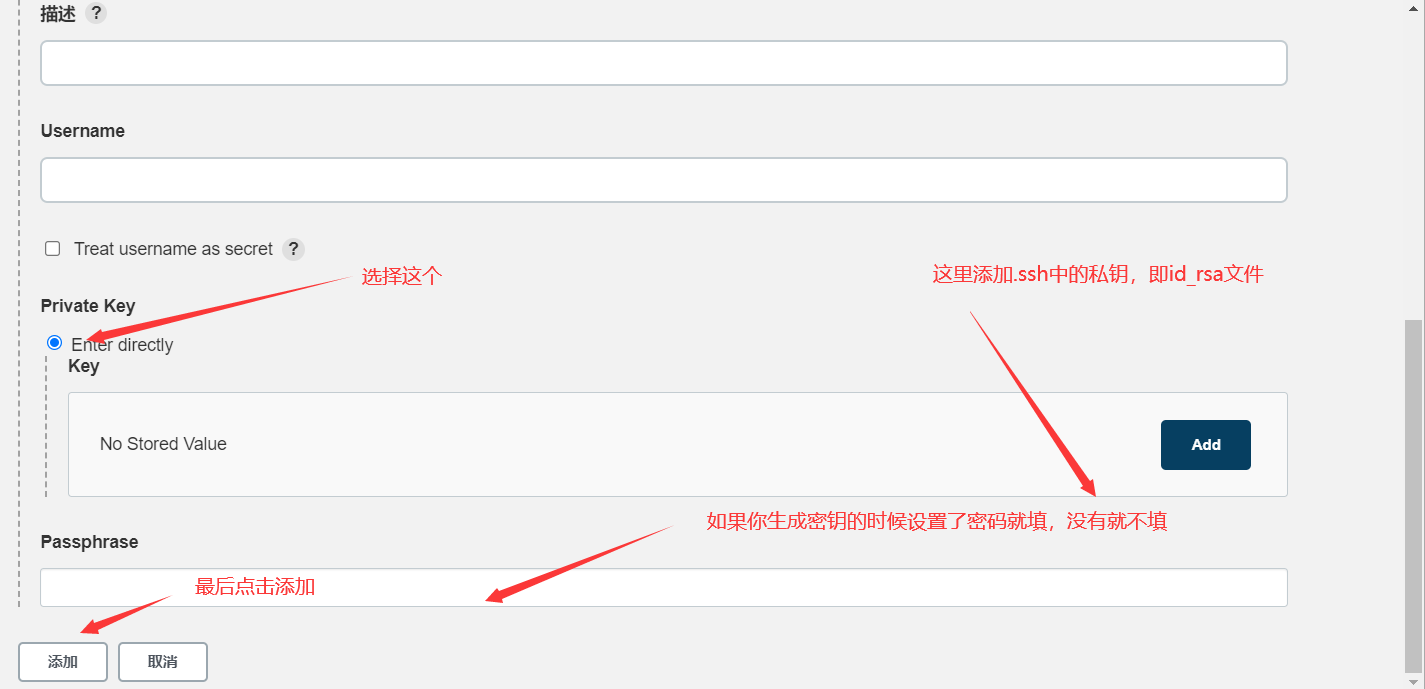
这里的类型可选多个,我只讲使用git的ssh地址进行认证的方式:

首先你服务器要配置好git,然后执行以下命令生成密钥:
ssh-keygen -t rsa -C "你的邮箱"之后根据提示进行操作,生成的密钥文件在如下位置:
/root/.ssh 将其中的文件复制到 /var/lib/jenkins/.ssh/
然后将文件中的id_rsa.pub公钥中的内容全部复制到对应的git平台(我用的github)中配置ssh。
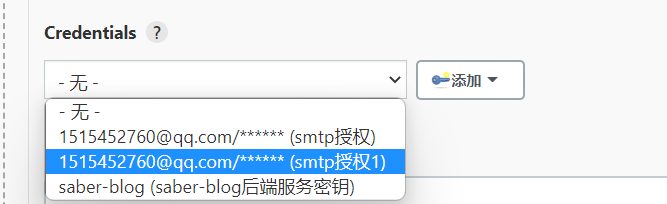
然后回到这个窗口:


之后首选的下拉列表就会出现你添加的凭证:
我添加了很多,如果你没有可能是延迟,请刷新。
另外一种凭证添加的方式是到主页的系统管理-->凭据配置中添加
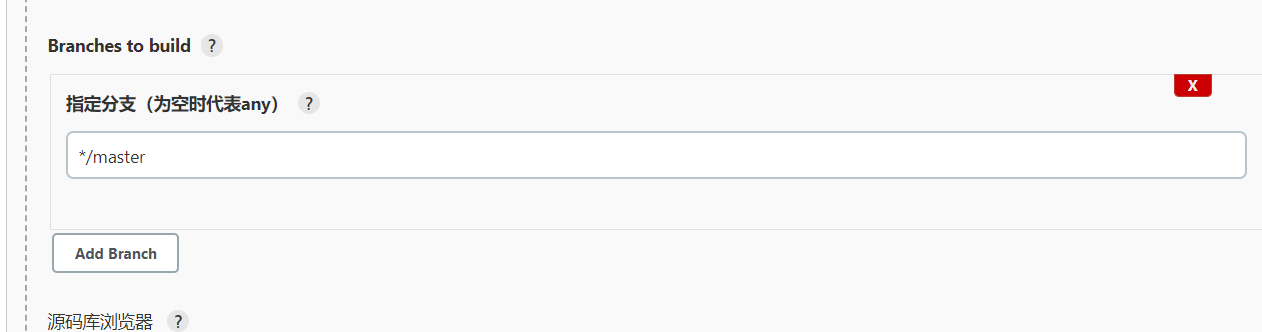
设置拉取分支
再下来这一项是设置拉取的分支,github目前改为main为默认分支,请根据你的项目来修改:

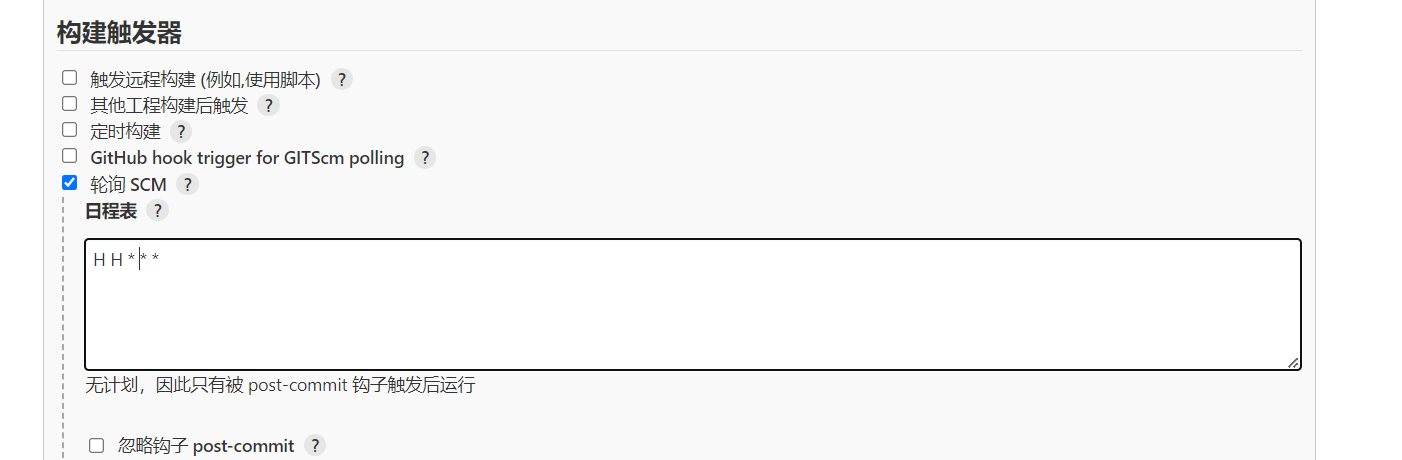
设置如何触发该任务
设置构建触发器:

我选择的轮询,下面的日程表中的字符标识(其他规则可以参照cron规则)在每天的某一时刻,如果git上有更新就构建。
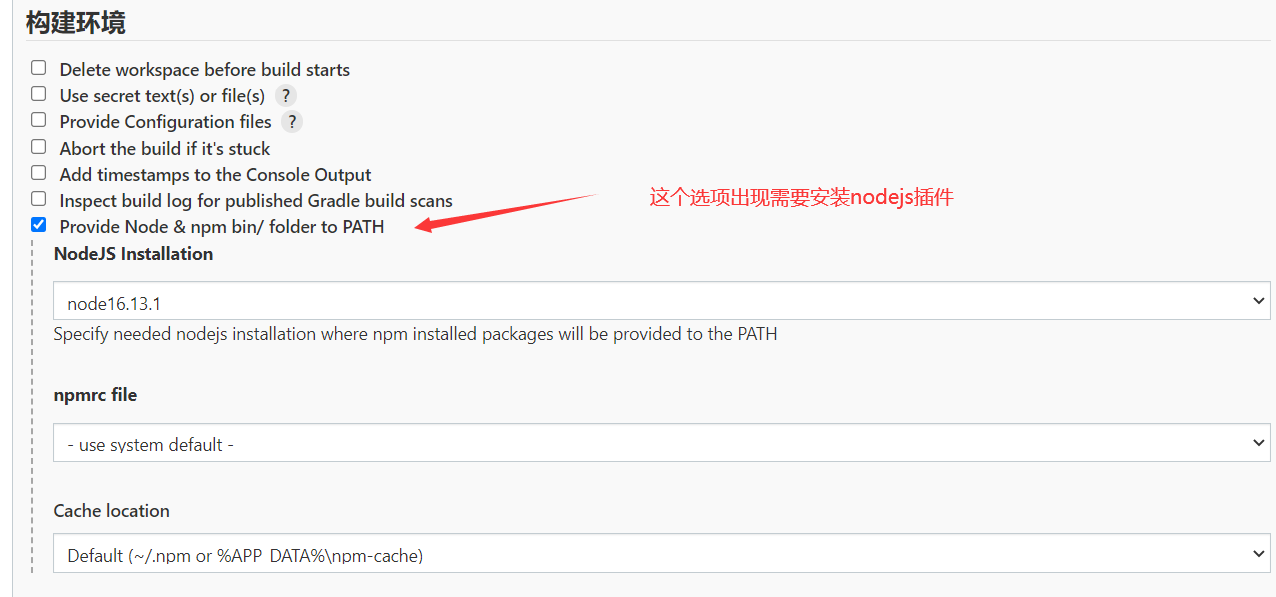
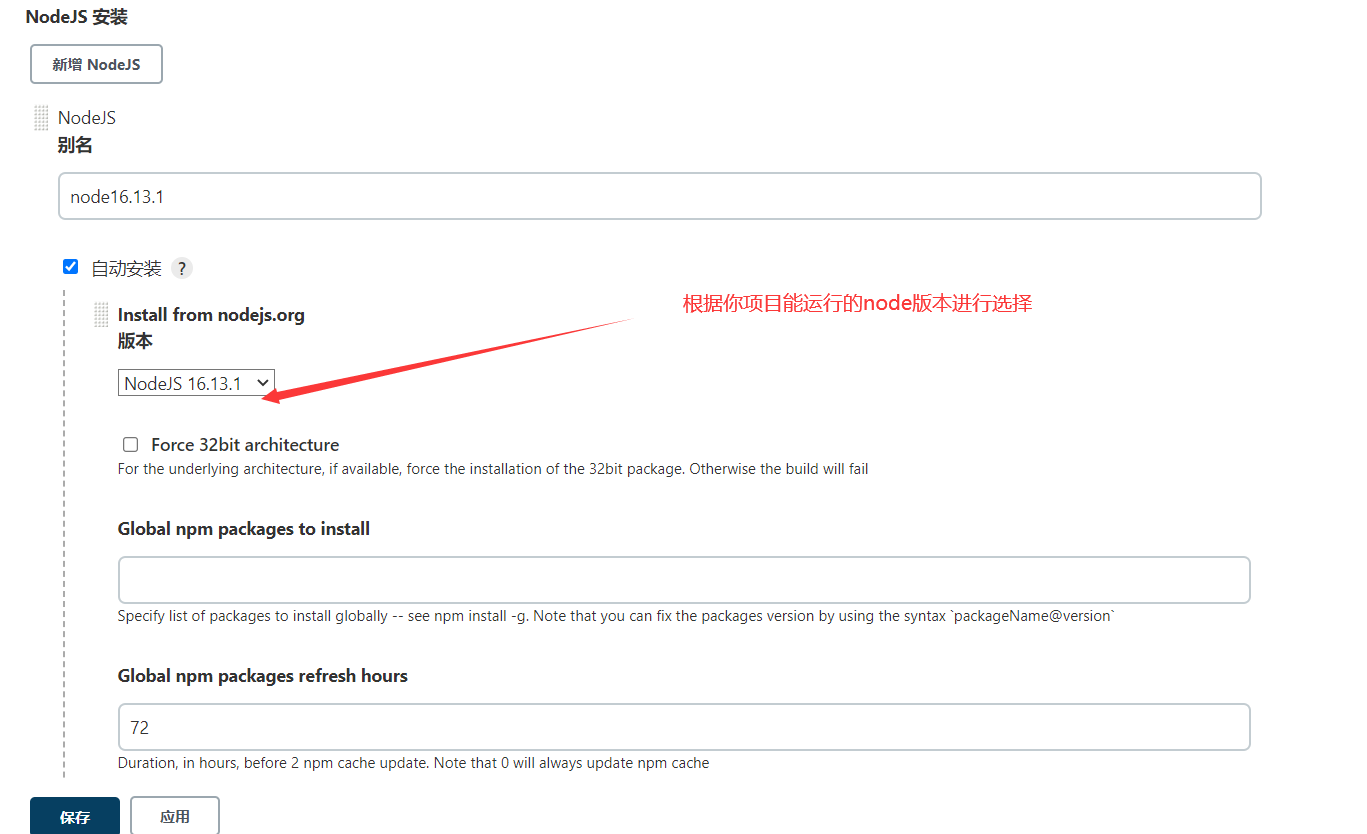
设置构建环境

我的是web项目就选择的node,这个需要安装nodejs插件才能出现,注意,jenkins安装的插件需要重启才能生效。
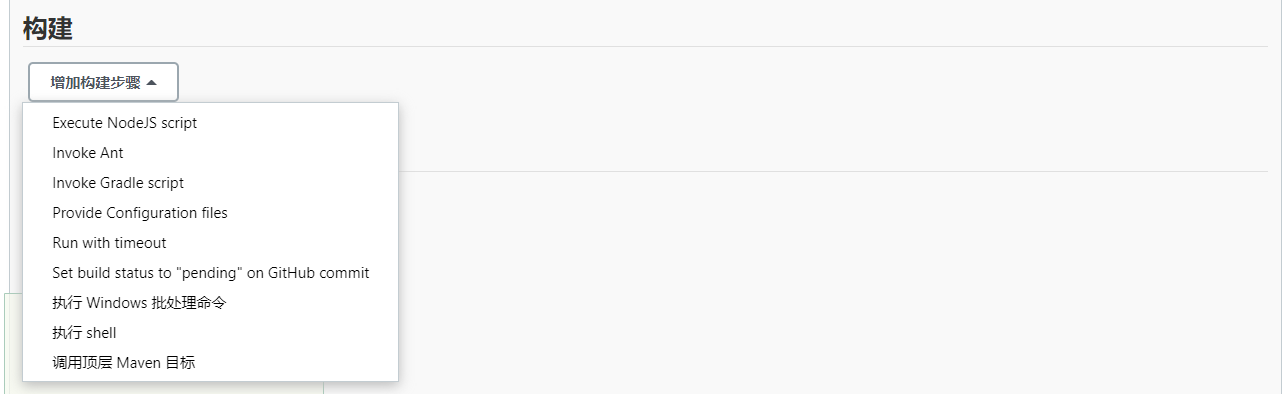
构建过程

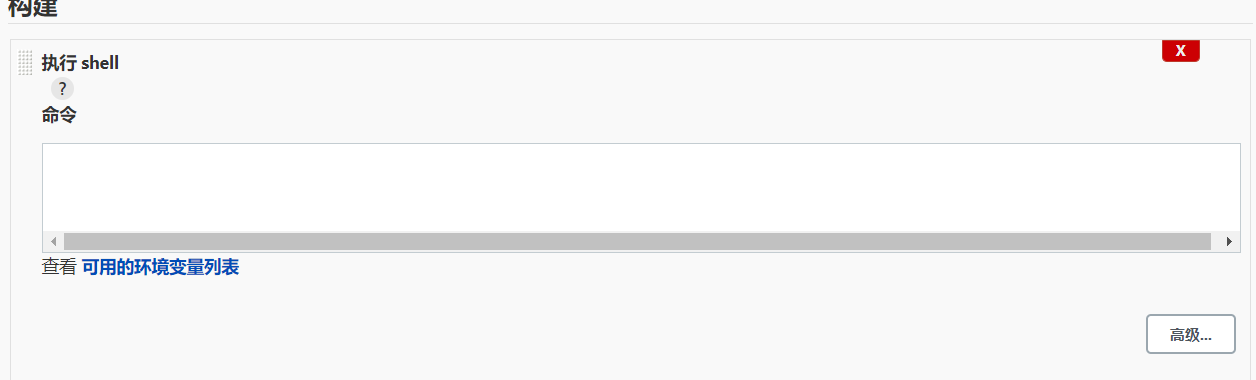
我选择执行shell来进行构建:

这里我以一个vue项目为例展示一个shell命令:
# 修改shell脚本为登陆模式
#!/bin/sh -l
# 进入项目部署的目录
cd /usr/local/lighthouse/softwares/typecho/usr/pages/saber-blog/admin
# 打开扩展的模式匹配特征
shopt -s extglob
# 删除部署的旧文件
rm -rf /usr/local/lighthouse/softwares/typecho/usr/pages/saber-blog/admin/* !("."|"..")
## 进入到jenkins拉取的代码空间,这里文件名就是创建任务名
cd /var/lib/jenkins/workspace/saber-blog-front-admin
# 执行构建命令(如果报yarn命令找不到可能是shell为非登录模式,添加第一行的命令即可解决)
yarn
yarn build
# 进入到打包目录
cd dist
# 将所有的文件(包括隐藏文件复制到部署文件夹下)
cp -rf . /usr/local/lighthouse/softwares/typecho/usr/pages/saber-blog/admin/当拉取代码后就会执行上述的shell命令。
jenkins插件配置
注意下之前的插件配置,我们之前涉及到有git和node,如果有错误或者没有对应选项可以检查下配置是否有问题。
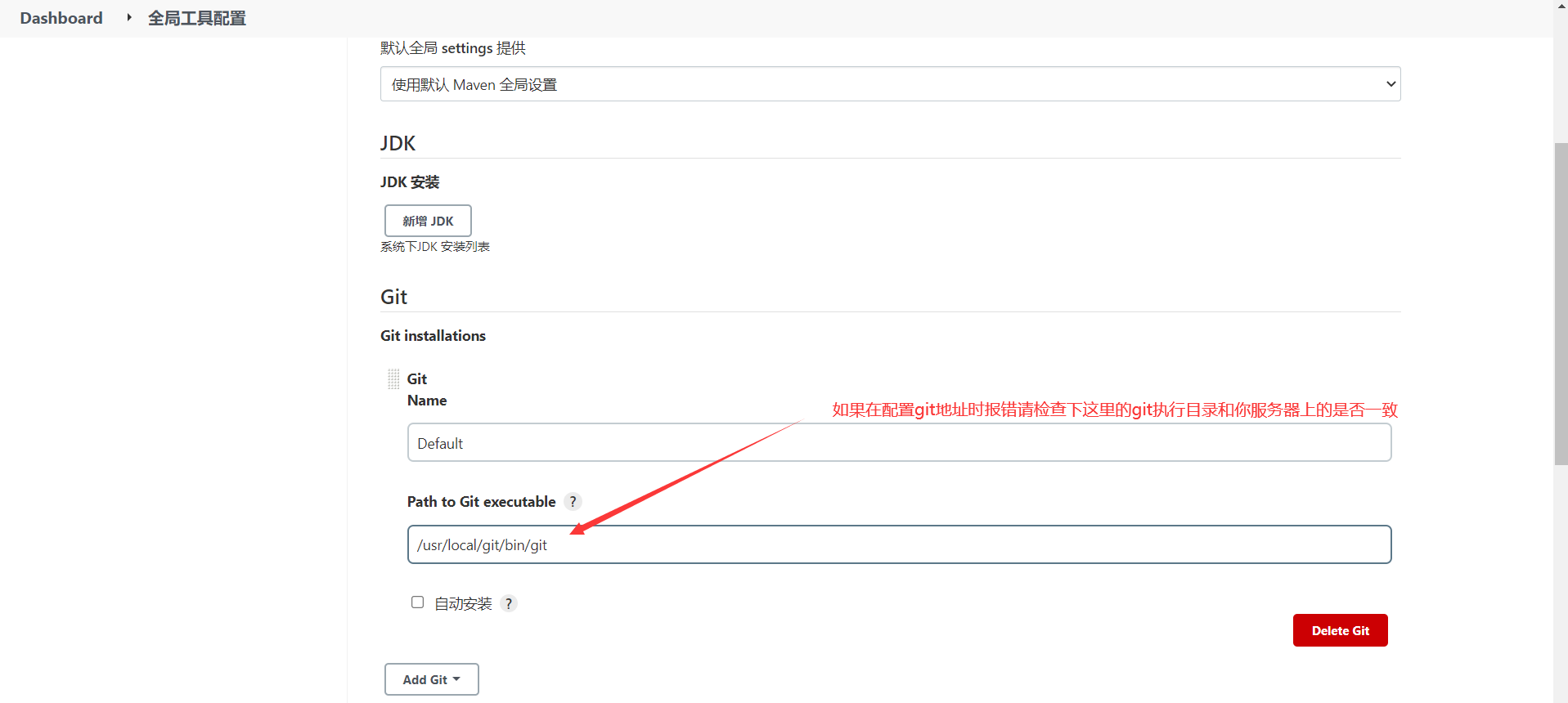
在系统全局工具配置这里进行设置:
查看git安装目录可以通过命令:
whereis gitnode插件配置:

最后保存。
测试构建
之后就可以测试下构建了:

邮件通知
我们既然是自动化构建,就需要设置一个通知来告知某次构建的情况,这里我设置了一个qq邮件提示。
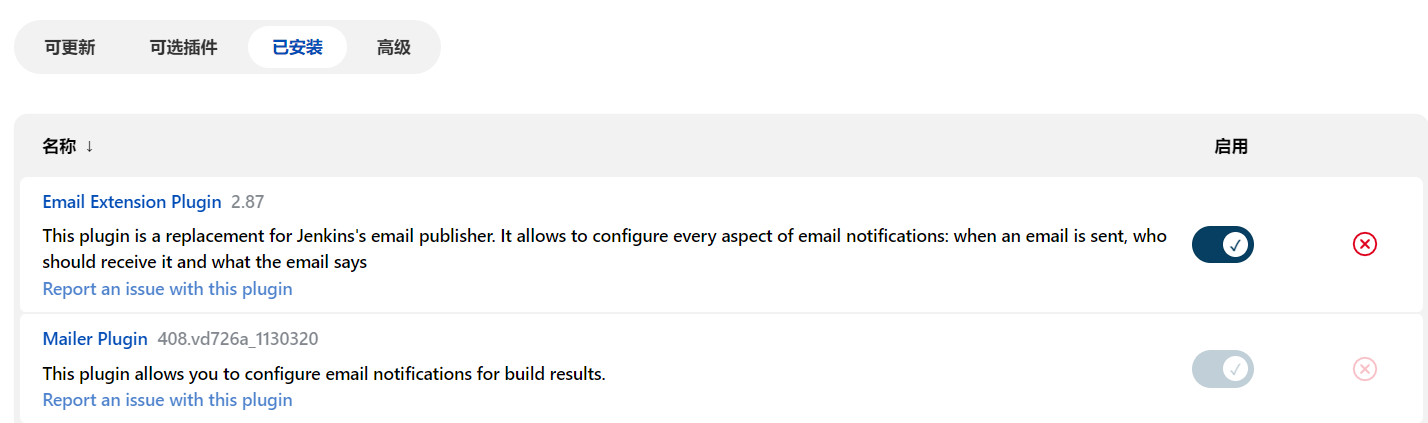
首先注意你要安装有对应插件:

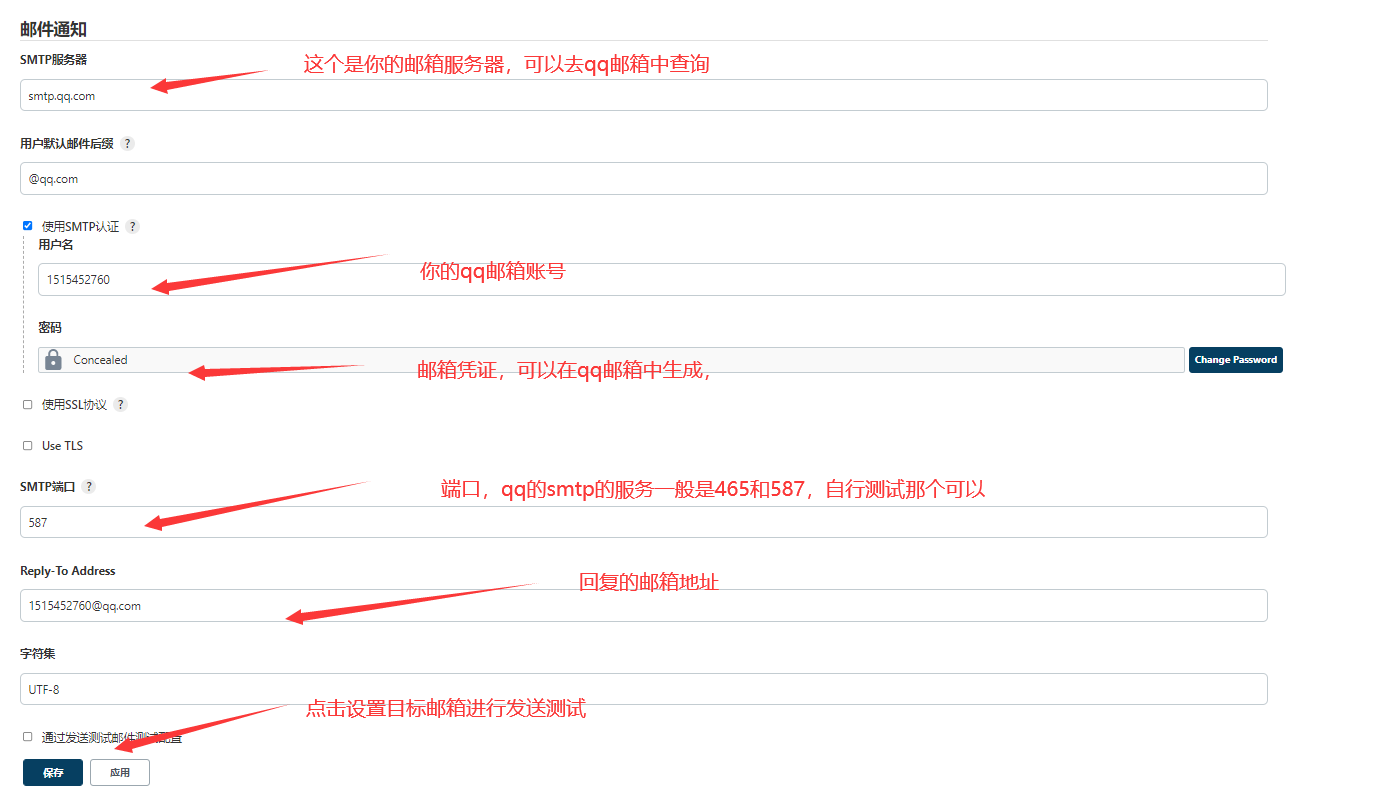
然后到系统配置进行设置:

以上的配置可以参照qqsmtp配置。
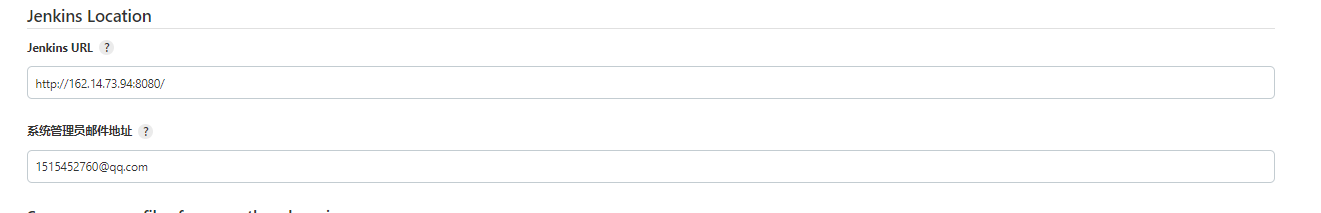
另外还需配置系统默认的邮箱和邮箱扩展通知:
系统管理员的邮箱
上述的管理员邮箱记得和之后配置的发送邮箱一致。
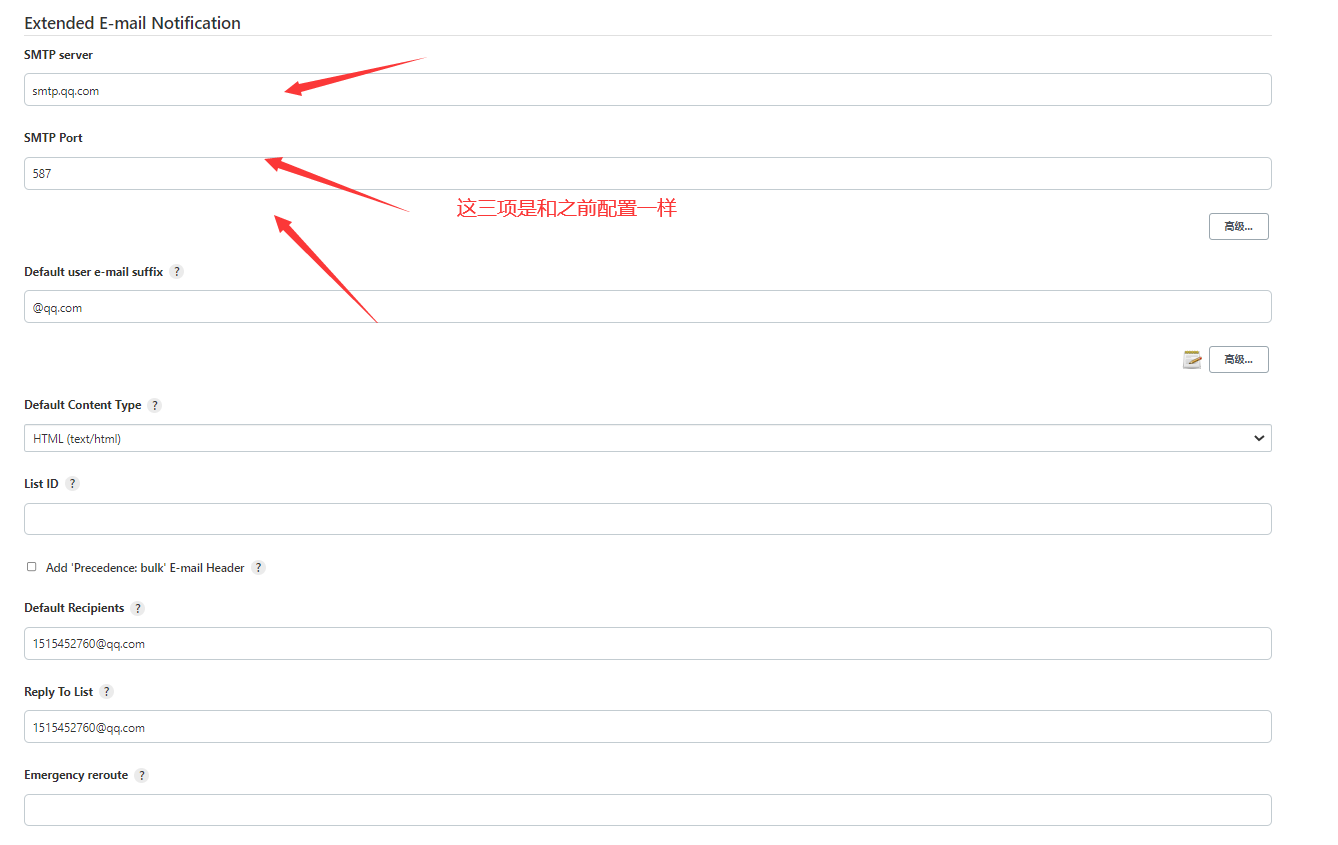
邮箱扩展通知

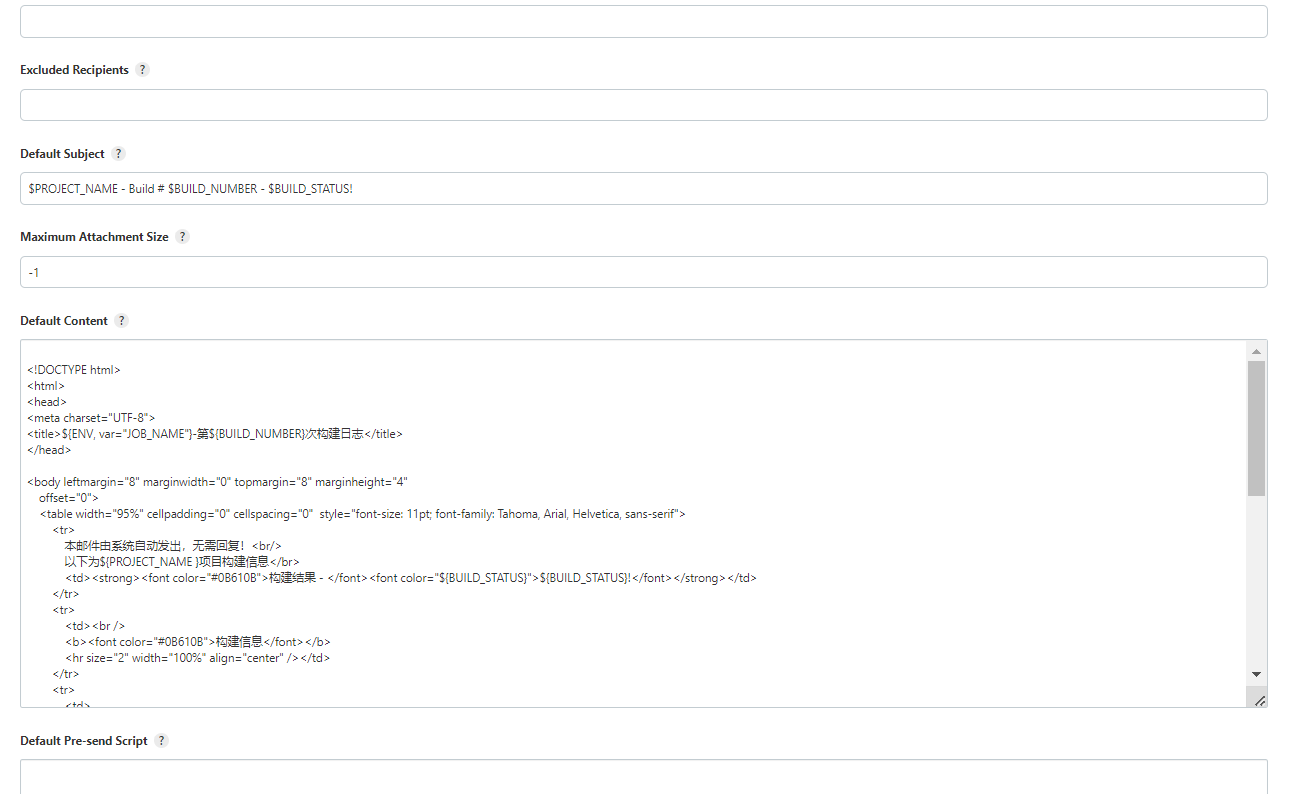
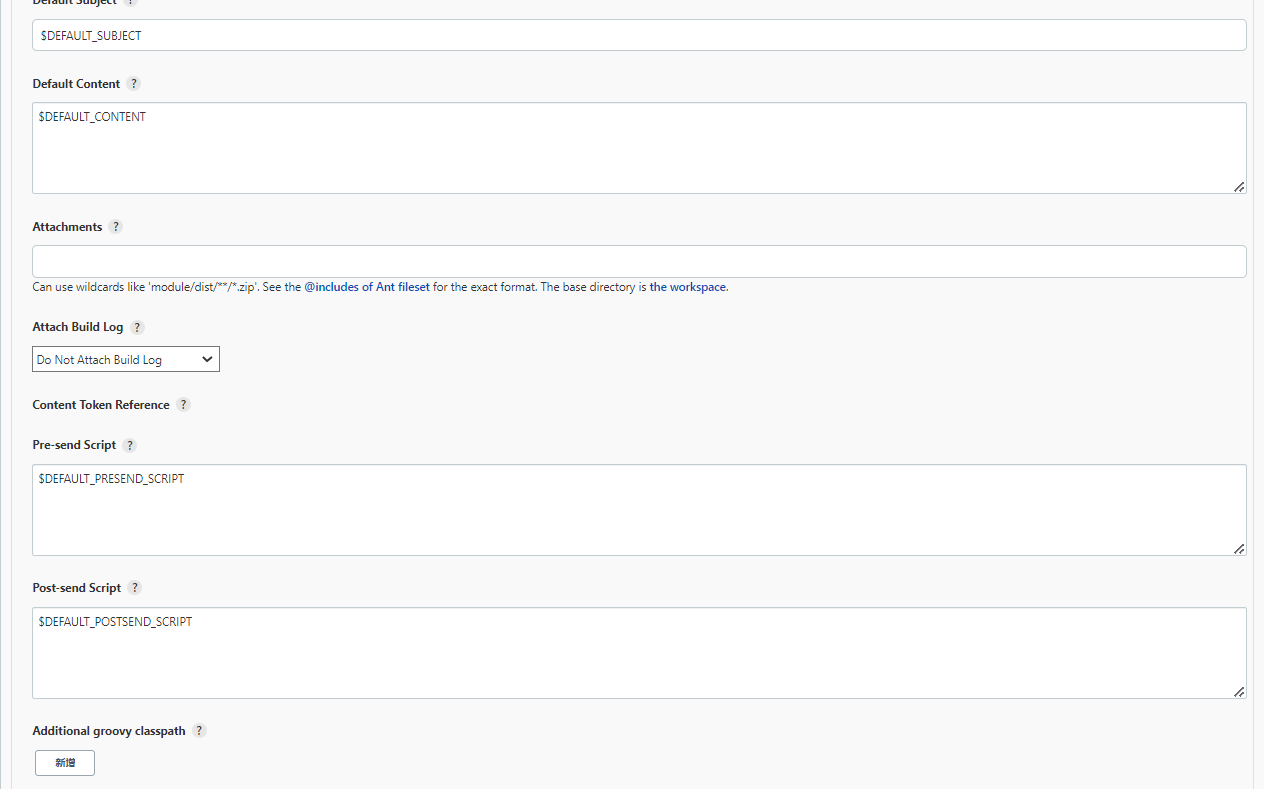
配置下发送的信息结构,我选择的是html模板:

邮件html代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>${ENV, var="JOB_NAME"}-第${BUILD_NUMBER}次构建日志</title>
</head>
<body leftmargin="8" marginwidth="0" topmargin="8" marginheight="4"
offset="0">
<table width="95%" cellpadding="0" cellspacing="0" style="font-size: 11pt; font-family: Tahoma, Arial, Helvetica, sans-serif">
<tr>
本邮件由系统自动发出,无需回复!<br/>
以下为${PROJECT_NAME }项目构建信息</br>
<td><strong><font color="#0B610B">构建结果 - </font><font color="${BUILD_STATUS}">${BUILD_STATUS}!</font></strong></td>
</tr>
<tr>
<td><br />
<b><font color="#0B610B">构建信息</font></b>
<hr size="2" width="100%" align="center" /></td>
</tr>
<tr>
<td>
<ul>
<li>项目名称 : ${PROJECT_NAME}</li>
<li>构建编号 : 第${BUILD_NUMBER}次构建</li>
<li>触发原因: ${CAUSE}</li>
<li>构建状态: ${BUILD_STATUS}</li>
<li>构建日志地址: <a href="${BUILD_URL}console">${BUILD_URL}console</a></li>
<li>构建地址 : <a href="${BUILD_URL}">${BUILD_URL}</a></li>
<li>工作目录 : <a href="${PROJECT_URL}ws">${PROJECT_URL}ws</a></li>
<li>项目地址 : <a href="${PROJECT_URL}">${PROJECT_URL}</a></li>
</ul>
<h4><font color="#0B610B">失败用例</font></h4>
<hr size="2" width="100%" />
$FAILED_TESTS<br/>
<h4><font color="#0B610B">最近提交(#$SVN_REVISION)</font></h4>
<hr size="2" width="100%" />
<ul>
${CHANGES_SINCE_LAST_SUCCESS, reverse=true, format="%c", changesFormat="<li>%d [%a] %m</li>"}
</ul>
详细提交: <a href="${PROJECT_URL}changes">${PROJECT_URL}changes</a><br/>
</td>
</tr>
</table>
</body>
</html>
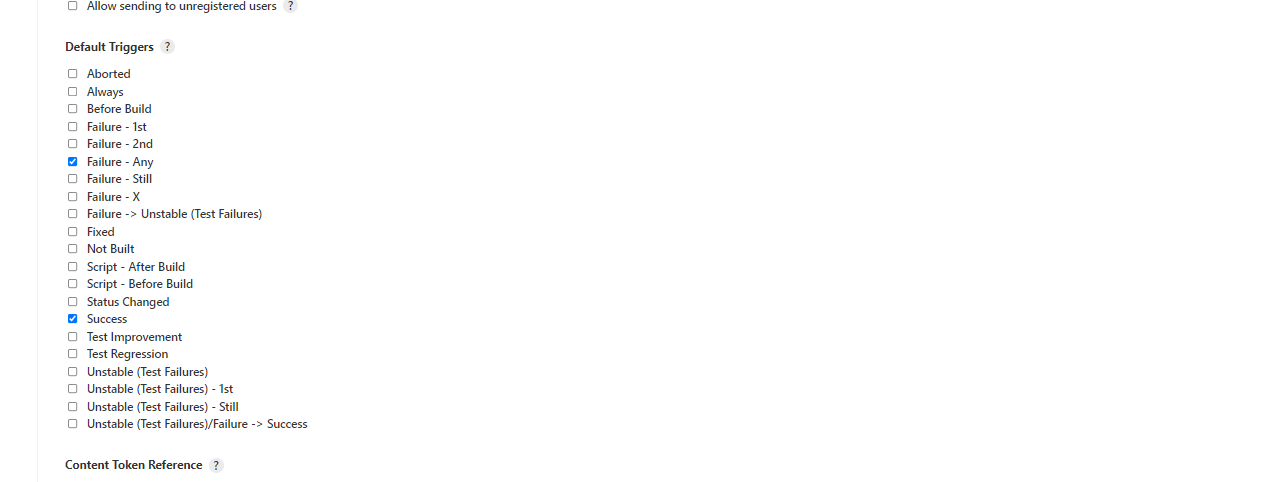
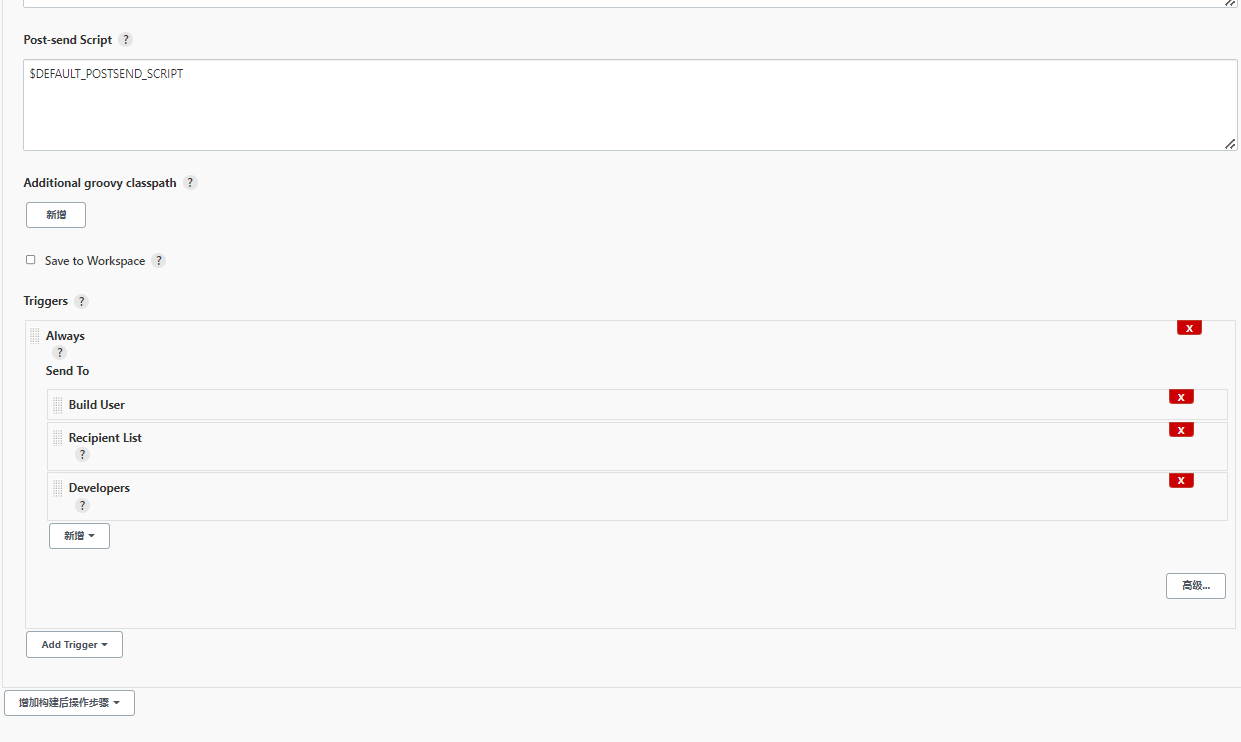
默认的触发方式:
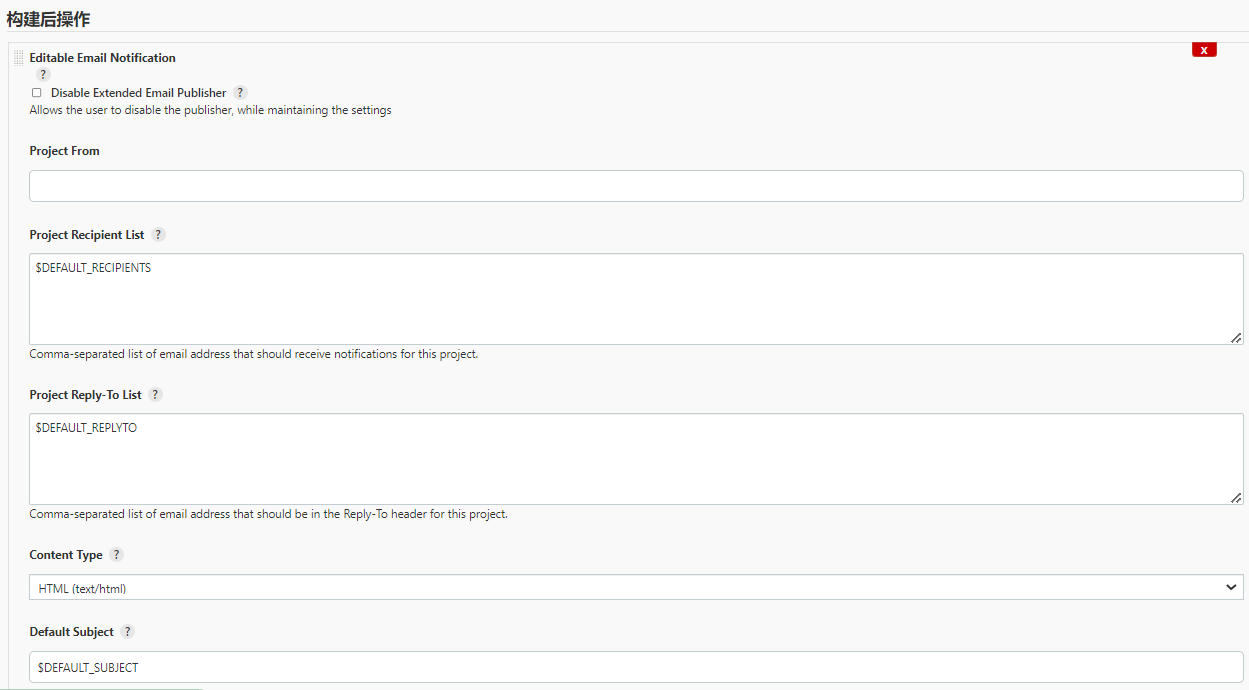
之后在任务配置中配置构建后邮箱通知。
这里构建后操作没选前也是一个下拉按钮,所以我选择和配置如下:


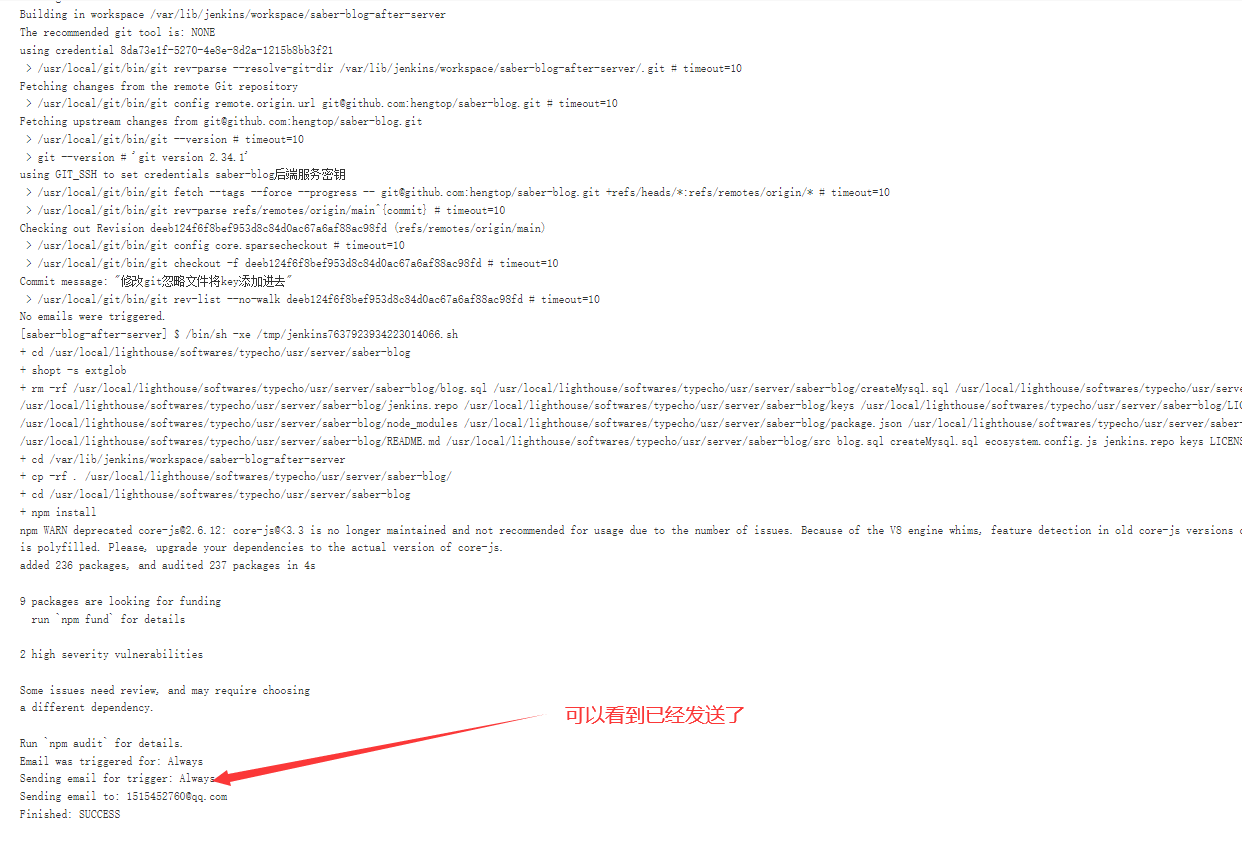
之后就可以构建测试了。可以去查看控制台来查看情况:


Comment here is closed