关于input的事件,我们往往常用的是onInput和onChange 这两个事件。
这两个事件在原生的DOM上是有区别的。
onInput事件是在用户输入的时候触发。onChange事件是在输入框输入后失去焦点后触发。
但是这两个事件在React中就没有什么区别了,都是输入时触发。
回到正题,我最近在做一个搜索框,需要用到联想搜索,即用户在输入的时候向后台发送请求给用户提示。
但是我遇到了一个问题就是用户在使用输入法输入的时候,用户还没有点击空格或者回车结束输入时也会触发onInput事件向后台发送请求。
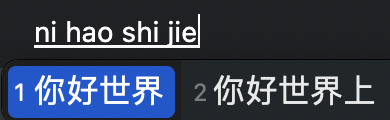
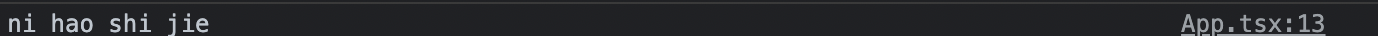
即,将还没有完成拼写的字符串发送给后台了,如下:


此时包含了一些空格啥的,当然mac上是以空格作为拼音间的分隔,windows上是 ' ,而我并不想在用户还没有结束组合输入的时候就向后台发送请求,这时就需要这两个事件来处理逻辑了。
compositionStart在用户触发输入法开始时触发。compositionEnd在用户组合输入结束后触发。
这两个事件和input事件触发的顺序为:compositionstart => 监听input事件 => compositionend。
所以要实现该功能就可以设置一个变量,在用户触发输入法的时候设置为true,当结束的时候再恢复为false。
当变量为false的时候才能向后台发送请求。
示例代码如下:
const inputLock = false;
function inputHandle() {
if(!inputLock){
// 发送网络请求
// fetch(xxx)
}
}
function compositionStart(){
// 用户使用输入法输入开始
inputLock = true;
}
function compositionEnd(){
// 用户使用输入法输入结束
inputLock = false;
}通过上述简单处理就可以实现该功能了。

Comment here is closed