单行省略
首先书写以下代码块
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文字换行</title>
<style>
.container-v1 {
width: 300px;
border: 1px solid #ccc;
}
p {
}
</style>
</head>
<body>
<h2>单行换行</h2>
<div class="container-v1">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Blanditiisitaquequodpraesentiumexplicaboincidunt?
Dolores beatae nam at sed dolorum ratione dolorem nisi velit cum.Lorem ipsum dolor sit amet, consectetur
adipisicing elit. Blanditiisitaquequodpraesentiumexplicaboincidunt? Dolores beatae nam at sed dolorum ratione
dolorem nisi velit cum.Lorem ipsum dolor sit amet, consectetur adipisicing elit.
Blanditiisitaquequodpraesentiumexplicaboincidunt? Dolores beatae nam at sed dolorum ratione dolorem nisi velit
cum.Lorem ipsum dolor sit amet, consectetur adipisicing elit. Blanditiisitaquequodpraesentiumexplicaboincidunt?
Dolores beatae nam at sed dolorum ratione dolorem nisi velit cum.</p>
</div>
</body>
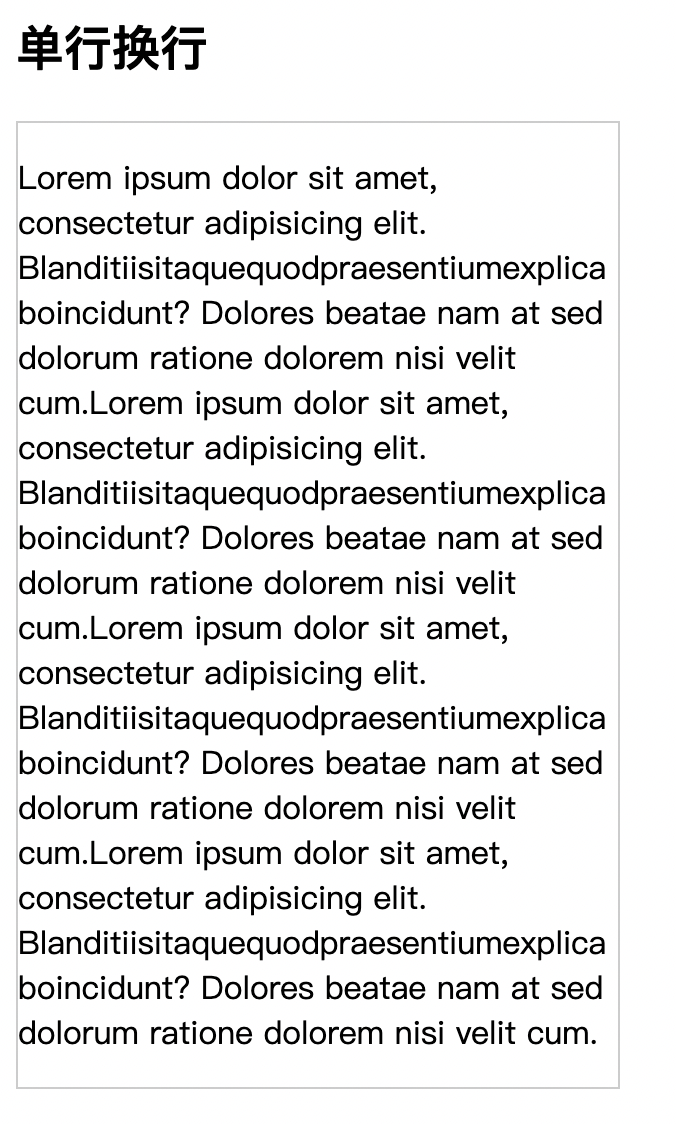
</html>效果如下:
可以看到文字换行了,但是有些较长的单词没有换行,
如果你要求这些过长的单词也换行可以使用这个属性:word-wrap(该属性在css3修改为了overflow-wrap,当然目前还是能使用前面的那个属性名)。
我们来为p标签设置属性:
p{
overflow-wrap: break-word;
}效果:
另外还有一个换行属性:word-break,这些在不同文字间有不同的换行效果。
回到正题,我们要求单行省略,那就不需要换行。
所以这里设置不换行:
这里需要一个属性white-space
p{
white-space: nowrap;
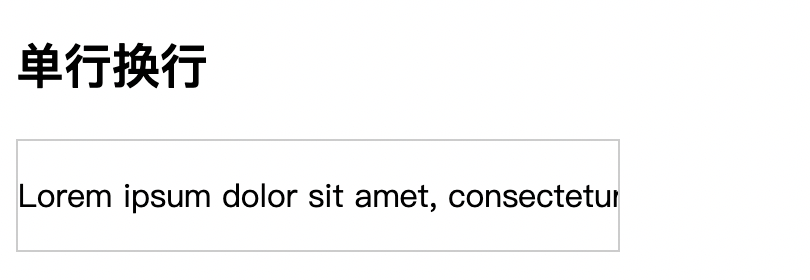
}效果:
可以看到没有换行,接下来设置溢出文本省略:
p{
white-space: nowrap;
overflow:hidden;
}
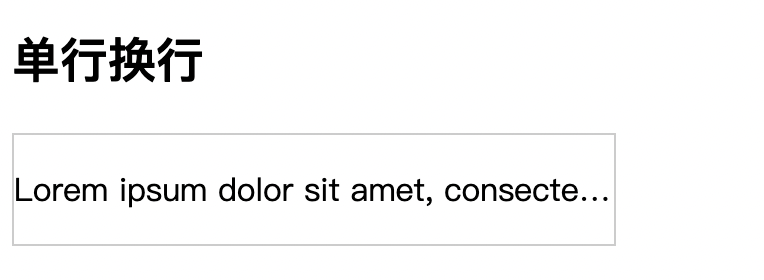
添加省略号样式:
通过text-overflow设置。
p{
white-space: nowrap;
overflow:hidden;
text-overflow:ellipsis;
}
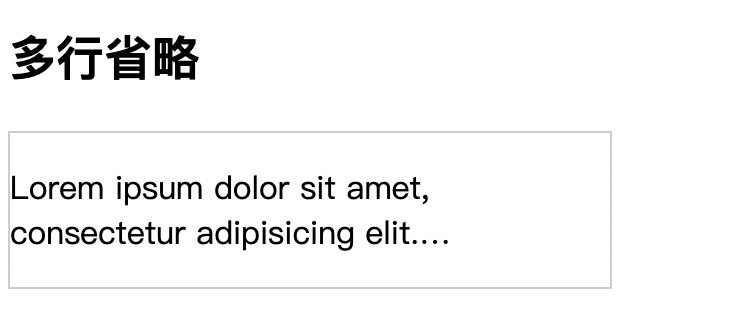
多行省略
多行省略就和单行有点不一样,首先在样式上,设置不换行的属性white-space就不用了,需要额外的三个属性:
- display: -webkit-box 将对象作为弹性伸缩盒子模型显示。
- -webkit-box-orient 设置或检索伸缩盒对象的子元素的排列方式。
- text-overflow: ellipsis 用省略号“…”隐藏超出范围的文本。
overflow : hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;/*设置换行的行数*/
-webkit-box-orient: vertical;
目前多行的省略部分样式有兼容性问题,所以遇到兼容性问题还是需要另寻找方案了。
比如使用伪元素来设置个省略号。

Comment here is closed