- typeof就是一个运算符,可以获取一个变量的类型,它会将该值的类型以字符串的类型返回
- + - * /
对两个字符串进行加法运算则会将其合并为一个字符串,任何值与字符串 相加 都会先转换为字符串再与字符串相加
所以我们可以利用这一特点来将任意的数据转换为字符串
方法 :为任意地数据加上一个空串
a=a+"";任何值和NaN运算结果都是NaN
任何值进行 * / - 运算都会转换为Number
所以我们也可以利用这种特性来将数据转换为Number
方法:为任意数据减去0
- 一元运算符
+ 正号,无影响
- 负号,对数字取负值,对于非Number值会先转换为Number,再取负
所以我们可以对一个其他的类型数据使用+来使其转换为Number,其原理和Number()一样
- 逻辑运算
! 非 如果对非布尔值取反,则会先转化为布尔值再取反,所以可以为任意一个数据类型来取两次反转换为布尔值
例如:a=!!a; 原理和Boolean
||或 如果第一个值为true,则不会检查第二个值
&&与 如果第一个值为false,则不会检查第二个值
注意:&&和||进行非布尔值运算的情况,对于非布尔值的运算,会先将其转换为布尔值,然后再运算,并且返回原值
返回规则如下:
&&与运算,第一个值为true,则必定返回第二个值,第一个值为false,则必定返回第一个值
||或运算,第一个值为true,则直接返回第一个值,第一个为false。则直接返回第二个值
- 关系运算符
\>< 大于号小于号,如果关系成立,则返回true,反之则返回false
任何值与NaN作比较都返回false
与非Number作比较会先转化为Number再比较
注意:如果符号两边都是字符串,则会先转化为对应字符串的unicode编码比较。如:"a"<"b"-->61<62, 比较编码是一位一位的进行,如果两位一样,则比较下一位,所以可以用来对英文排序
这里补充一个编码使用问题:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
/*
* 在字符串中使用转义字符输出unicode编码
*/
console.log("\u2620");
</script>
</head>
<body>
<!--
在网页中使用Unicode编码
&#编码;这里的编码是 十 进制的
-->
<h1 style="font-size:200px;">☠</h1>
</body>
</html>如果比较两个字符串型的数字,可能得到不可预期的结果
所以注意!!!在比较两个字符串型的数字时,一定要转型,如加 + 转型
- 相等运算符
不同的类型相互比较会转换为相同的类型来比较
console.log(null==0);//false
console.log(null==undefined);//true,因为undefined衍生自nullNaN不和任何值相等,包括它本身
===全等
不会做类型转换,用来判断两个数值是否全等,它和相等类似,不同的是如果两个类型不同直接返回false
!==不全等
不会做类型转换,用来判断两值是否不全等,如果两个的值的类型不同,直接返回true
console.log("123"===123);//false
console.log(null===undefined);//false
console.log("1"!==1);//true- 条件运算符
三目运算符
语法:条件表达式?语句1:语句2;
如果该值是true则执行语句1,并返回执行结果
如果是false,就执行语句2,并返回执行结果
如果语句是一个非布尔值,则会转换为布尔值再判断
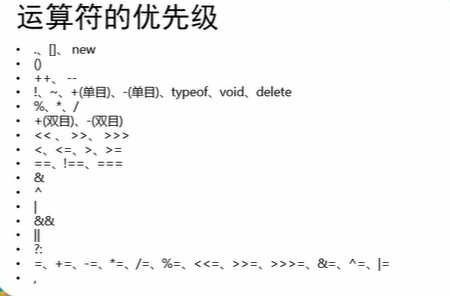
- 运算符的优先级


Comment here is closed