有时候我们会遇到跨域问题,这时我们就可以使用代理请求的方式解决跨域的问题
这里我们在3000端口运行react项目

然后我们在5000端口运行一个简单的node服务程序,请求接口为http://localhost:5000/search/users2
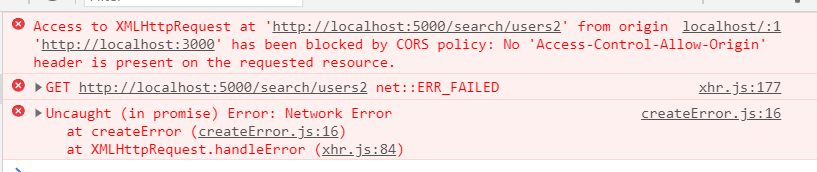
然后我们点击按钮可见报错
这里明显的出现了跨域问题,我们探讨两种方式解决
方式一
在package.json中追加如下配置
"proxy":"http://localhost:5000"然后将请求接口端口改为3000 
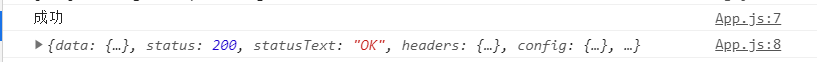
这时请求结果
当然这样的代理请求是最简单的,而且请求资源的时候可以不加上任何前缀,但是缺点也有就是不能配置多个代理
该方式的工作原理 当请求了3000不存在的资源时,就会将请求转发给5000(优先匹配前端资源)
方式二
- 创建代理配置文件,在src目录下创建文件 setupProxy.js
编写代理规则
const proxy = require('http-proxy-middleware') module.exports = function(app) { app.use( proxy('/api1', { //api1是需要转发的请求(所有带有/api1前缀的请求都会转发给5000) target: 'http://localhost:5000', //配置转发目标地址(能返回数据的服务器地址) changeOrigin: true, //控制服务器接收到的请求头中host字段的值 /* changeOrigin设置为true时,服务器收到的请求头中的host为:localhost:5000 changeOrigin设置为false时,服务器收到的请求头中的host为:localhost:3000 changeOrigin默认值为false,但我们一般将changeOrigin值设为true */ pathRewrite: {'^/api1': ''} //去除请求前缀,保证交给后台服务器的是正常请求地址(必须配置) }), proxy('/api2', { target: 'http://localhost:5001', changeOrigin: true, pathRewrite: {'^/api2': ''} }), //....可以配置多个 ) }- 在请求接口加上你配置的前缀,比如你要交给5000端口转发,按照上面的额规则就需要给请求的接口加上 /api1

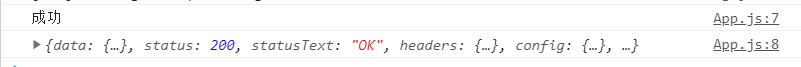
这样请求结果
该方式优点就是可以配置多个代理,可灵活的控制请求是否走代理,缺点就是配置繁琐,前端请求资源时必须加上对应的前缀