一、基本使用
实现一个简单的路由跳转,演示如下:
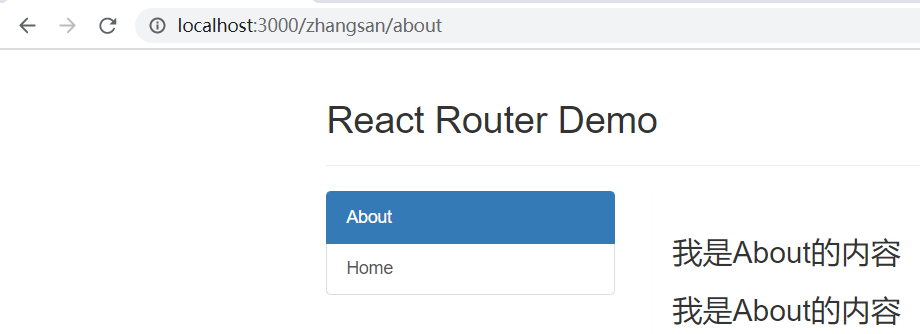
进入页面
点击about
点击home
这里的about和home都是分别写一个组件
路由的配置在app组件中实现
- 首先我们要明确导航区和展示区
- 如效果图的左侧就是导航区,右侧就是展示区
- 在app组件引入react-router-dom这个库,我们需要引入Link,Router组件
- 引入需要展示的组件Home,About
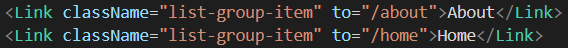
- 编写路由连接使用Link组件

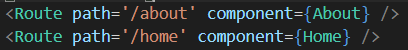
- 展示区注册路由

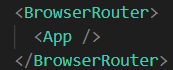
app组件最外侧包裹
或 表示使用的路由规则是hash还是history(也需要引入该组件的,都在react-router-dom中) 
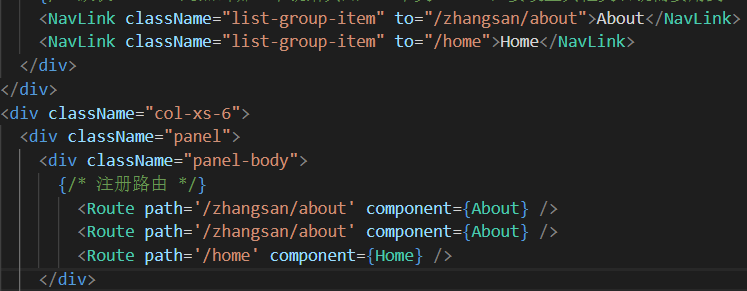
二、NavLink的使用
默认NavLink是点击哪一个就给其加上一个类active,要设置其他类名就需要用到activeClassName这个属性
三、Switch的使用
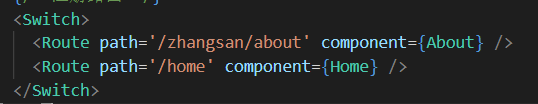
一般路由的path和component是一一对应的,但是如果有两个路由跳转相同的组件,例如:

这时我们点击About就会发现匹配了两个路由组件

当然我们只希望显示一个,那就需要使用到Switch,将该组件包裹到路由注册的最外侧那么路由就只会匹配第一个,之后的不会匹配

这样同时也可提高路由匹配的效率---单一匹配
另外探讨两个问题:
多级路径刷新页面样式丢失问题,就是public中的index.html中的css样式丢失
解决方式:如果之前的样式引入是通过 ./ 引入的将其改成 / 或者 %PUBLIC_URL% 就可解决,或者不改路径,将路由规则改成hash即可
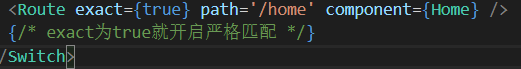
路由的匹配模式,路由默认是模糊匹配,path中写的路径,link中不能少可以多向后加内容也可以匹配,比如 link 中的 to="/home/s" 可以匹配 path="/home",如果希望严格匹配,就需要在router组件中加上exact这个属性,严格匹配不要随便开启,需要再开,有些时候开启会导致无法继续匹配二级路由
四 、Redirect的使用
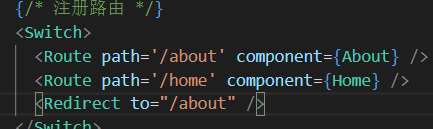
路由重定向在页面打开的时候就显示一个路由的内容,或者多级路由点击显示下一级路由的内容
一般写在所有路由注册的最下方,当所有路由都无法匹配时,跳转到Redirect指定的路由
五、嵌套路由
注意注册子路由时要写上父路由的path值,路由的匹配是按照注册路由的顺序进行的
六、向路由组件传递参数
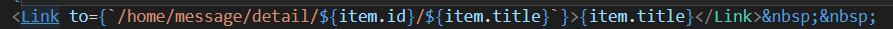
params参数
- 路由链接携带参数

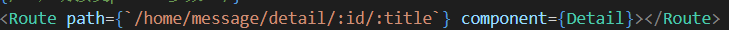
- 注册路由接收参数

- 路由组件接收参数
参数保存在props中 获取路径 this.props.match.params
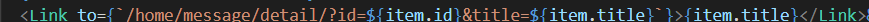
search组件参数
- 路由链接携带参数

- 注册路由无需接收,正常注册即可
- 路由组件接收参数
参数保存在props 获取路径 this.props.location.search - 注意获取到的search是urlencoded编码字符串,需要借助querystring解析
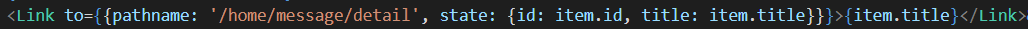
state参数
- 路由链接携带参数

- 注册路由无需接收正常注册即可
- 路由组件接收参数
参数保存在props中 获取路径 this.props.location.state - 注意该方式刷新也可以保留住参数
七、编程式路由
首先介绍下路由跳转的push模式和replace模式 在link组件中添加属性即可
页面是以栈的结构存储的,push就是将新的页面加入栈中成为栈顶,replace就是替换掉当前栈顶的页面
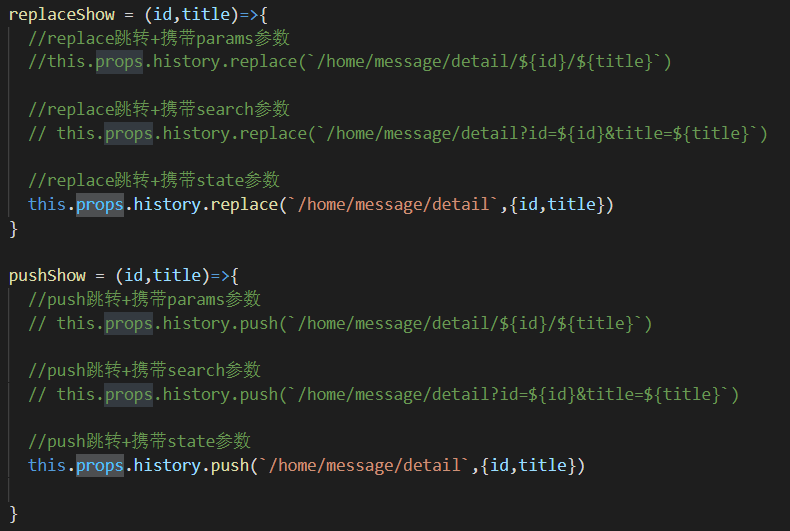
编程式路由导航
这里就是借助this.props,history对象中的api对操作路由跳转,前进,后退
this.prosp.history.goBack() 返回上一页
this.prosp.history.goForward() 前进
this.prosp.history.go() 跳转几步,正数为向前,负数为返回
八、withRouter的使用
有时候一些非路由组件也希望使用路由组件的api来操纵页面跳转,这时候我们就需要使用withRouter这个方式,具体实现如下:
import React, { Component } from 'react'
import { withRouter } from 'react-router-dom'
class Header extends Component {
goPage = () => {
this.props.history.goForward();
}
backPage = () => {
this.props.history.goBack();
}
render() {
return (
<div className="page-header"><h2>React Router Demo</h2><button onClick={this.goPage}>前进</button><button onClick={this.backPage}>返回</button></div>
)
}
}
export default withRouter(Header);//通过withRouter加工的一般组件就可以拥有路由组件的api了
//withRouter的返回值是一个新组件九、BrowserRouter与HashRouter的区别
- 底层原理不一样
BrowserRouter使用的是H5的history API,不兼容IE9及以下版本。
HashRouter使用的是URL的哈希值。 - path表现形式不一样
BrowserRouter的路径中没有#,例如:localhost:3000/demo/test
HashRouter的路径包含#,例如:localhost:3000/#/demo/test - 刷新后对路由state参数的影响
BrowserRouter没有任何影响,因为state保存在history对象中。
HashRouter刷新后会导致路由state参数的丢失!!! - 备注:HashRouter可以用于解决一些路径错误相关的问题。

Comment here is closed