错误记录
React 集成 eslint 和 prettier 时报错
我的配置如下:eslintrc.js配置
module.exports = {
env: {
browser: true,
es2021: true,
commonjs: true,
},
extends: [
"eslint:recommended",
"plugin:react/recommended",
"plugin:prettier/recommended",
],
parserOptions: {
ecmaFeatures: {
jsx: true,
},
ecmaVersion: 12,
sourceType: "module",
},
plugins: ["react"],
rules: {
"prettier/prettier": "error",
"react/react-in-jsx-scope": "off",
},
};page.json配置如下:
{
"name": "wy-web-music",
"version": "0.1.0",
"private": true,
"dependencies": {
"@testing-library/jest-dom": "^5.11.4",
"@testing-library/react": "^11.1.0",
"@testing-library/user-event": "^12.1.10",
"eslint-plugin-react": "^7.26.1",
"react": "^17.0.2",
"react-dom": "^17.0.2",
"react-scripts": "4.0.3",
"web-vitals": "^1.0.1"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject",
"prettier": "prettier --write ."
},
"eslintConfig": {
"extends": ["react-app", "react-app/jest"]
},
"browserslist": {
"production": [">0.2%", "not dead", "not op_mini all"],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
},
"devDependencies": {
"eslint": "^7.32.0",
"eslint-config-prettier": "^8.3.0",
"eslint-plugin-prettier": "^4.0.0",
"prettier": "^2.4.1"
}
}我按照网上配置好 eslint 和 prettier 后,并且下载安装两者结合使用的插件配置后,启动项目就报错:
Error while loading rule 'prettier/prettier': context.getPhysicalFilename is not a function目前解决方法时网上找的一个,方式如下:
//更新eslint的版本
yarn upgrade -R eslint将react-scripts的版本从4.0.3降到4.0.1然后重启项目,错误解决,配置生效。
我在另一个 vue-cli 的项目下也配置了这个,之前是可以的,然后今天2021/10/22又不行了。所以这应该是eslint和eslint-plugin-prettier两者不兼容,所以我们可以选择将 eslint 版本升级到7.32.0,或者降低eslint-plugin-prettier的版本为3.4.0
React 运行 eslint 修复时警告
运行命令:
eslint --fix ./src警告如下:
Warning: React version not specified in eslint-plugin-react settings. See https://github.com/yannickcr/eslint-plugin-react#configuration .package.json配置如下:
{
"name": "wy-web-music",
"version": "0.1.0",
"private": true,
"dependencies": {
"@testing-library/jest-dom": "^5.11.4",
"@testing-library/react": "^11.1.0",
"@testing-library/user-event": "^12.1.10",
"eslint-plugin-react": "^7.26.1",
"react": "^17.0.2",
"react-dom": "^17.0.2",
"react-scripts": "4.0.1",
"web-vitals": "^1.0.1"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject",
"prettier": "prettier --write .",
"prepare": "husky install",
"lint": "eslint --fix ./src"
},
"eslintConfig": {
"extends": ["react-app", "react-app/jest"]
},
"browserslist": {
"production": [">0.2%", "not dead", "not op_mini all"],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
},
"devDependencies": {
"eslint": "^7.32.0",
"eslint-config-prettier": "^8.3.0",
"eslint-plugin-prettier": "^4.0.0",
"husky-init": "^7.0.0",
"prettier": "^2.4.1",
"husky": "^7.0.0"
}
}进入对应网站后将以下代码加入到.eslintrc顶层同级配置中即可:
{
"settings": {
"react": {
"createClass": "createReactClass", // Regex for Component Factory to use,
// default to "createReactClass"
"pragma": "React", // Pragma to use, default to "React"
"fragment": "Fragment", // Fragment to use (may be a property of <pragma>), default to "Fragment"
"version": "detect", // React version. "detect" automatically picks the version you have installed.
// You can also use `16.0`, `16.3`, etc, if you want to override the detected value.
// default to latest and warns if missing
// It will default to "detect" in the future
"flowVersion": "0.53" // Flow version
},
"propWrapperFunctions": [
// The names of any function used to wrap propTypes, e.g. `forbidExtraProps`. If this isn't set, any propTypes wrapped in a function will be skipped.
"forbidExtraProps",
{"property": "freeze", "object": "Object"},
{"property": "myFavoriteWrapper"},
// for rules that check exact prop wrappers
{"property": "forbidExtraProps", "exact": true}
],
"componentWrapperFunctions": [
// The name of any function used to wrap components, e.g. Mobx `observer` function. If this isn't set, components wrapped by these functions will be skipped.
"observer", // `property`
{"property": "styled"}, // `object` is optional
{"property": "observer", "object": "Mobx"},
{"property": "observer", "object": "<pragma>"} // sets `object` to whatever value `settings.react.pragma` is set to
],
"formComponents": [
// Components used as alternatives to <form> for forms, eg. <Form endpoint={ url } />
"CustomForm",
{"name": "Form", "formAttribute": "endpoint"}
]
"linkComponents": [
// Components used as alternatives to <a> for linking, eg. <Link to={ url } />
"Hyperlink",
{"name": "Link", "linkAttribute": "to"}
]
}
}await 后面的代码不执行
原因就是内部的resolve写到一个条件执行语句中,导致没有继续执行,这里记录长个记性。
React 打包后路由跳转后刷新 404
放到服务器中配置 nginx 重定向即可
远程连接数据库失败
买了个新服务器准备远程连接,不出意外直接报错,按照以下原因排除:
- 账号密码是否正确
- 服务器是否开启 3306 端口的安全组
数据库是否允许远程连接,查看用户账号信息
select User, host from mysql.user;如果结果如下就是没开启外部
ip的访问权:
需要修改权限使用如下的命令:
GRANT ALL PRIVILEGES ON *.* TO 'root'@'%' IDENTIFIED BY '远程连接密码' WITH GRANT OPTION;再次查看用户信息:

%就是所有ip都可以访问。
之后就可以远程连接访问了
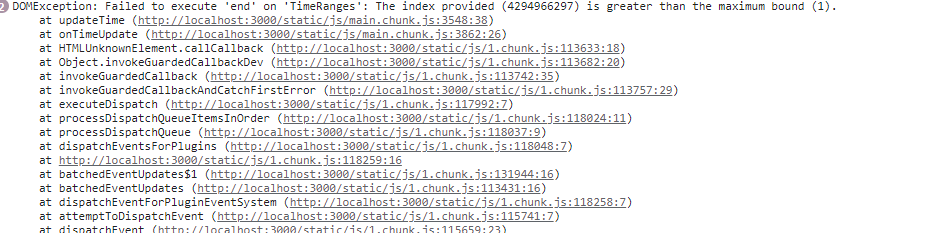
aduio 计算缓冲进度报错
相关链接如下:链接
我准备展示歌曲的缓冲进度,但是总是报越界的错误,如下:
这里主要是一个代码执行时机的问题,计算缓存可以通过如下代码计算:
//audioRef为audio标签对象
const TimeRanges = audioRef.buffered;
//获得音频/视频中已缓冲范围的数量
const length = TimeRanges.length;
//传入已经缓冲的数量中的最后一个(索引值),这里就要判断。如果刚开始还没有缓冲数量的时候,即length为0计算就会报错(我就是在这里犯错),所以判断length !== 0 即可解决报错的问题
console.log(TimeRanges.end(length - 1));ant-design-vues 使用 select 的 placeholder 属性不生效
select组件上我设置了value和placeholder,原本的效果我觉得应该是,只要value为空或者undefined就展示placeholder的内容,但是目前 2021/11/6 还是只能将value的默认值设置为undefined才能默认展示placeholder,如果设置为空值或者空字符串就会展示空置或者空字符串,造成一种placeholder未生效的效果。
vue3解构Reactive响应式数据导致响应式丢失问题
这个问题官方网站上有解决方法自行参考
为一个列表中的每一个item绑定一个ref,导致获取的ref永远为最后一个
这个是我疏忽了,因为每一个item绑定的都是同一个ref变量
<ul class="card-list">
<li v-for="(item, index) in 20" class="card-item" :key="index" ref="cardRef">
<div class="counter">
<div class="first">1-{{ index }}</div>
<div class="second">404</div>
</div>
<div class="btn-wrapper">
<button class="btn-1" @click="setModal1Visible(true)">按钮1</button>
<button class="btn-2" @click="setModal1Visible(true)">按钮2</button>
<button class="btn-3" @click="setModal1Visible(true)">按钮3</button></div
>
</li>
</ul>上面的案例展示了我为每一个item绑定了一个ref,但实际上我获取的永远都是最后一个元素。
axios请求接口响应4xx时错误不能被catch到
我本来想设置一个请求错误的处理,结果发现错误一直不能被catch到,然后我检查了我的响应错误拦截器发现了,在拦截器处理完错误后我直接将err返回,这不直接就进入resolve了吗,
所以这个小坑一定要注意,这是不容易发现的,当然如果你没有使用拦截器去拦截错误,这个响应错误是可以被catch到的,但如果你使用了错误拦截器,之后还想catch到这个错误的化就将err用Promise.reject包装一下,将错误传递下去即可。
使用计算属性和v-model
我在书写文章编辑的时候需要将存在vuex中的文章通过计算属性拿出来,保证响应式,但是这个文章内容我是使用了v-model绑定,计算属性简单的使用形式是只读的,所以这里会报警告,所以需要使用计算属性的本质形式(getter和setter形式)。
//之前的写法
<input v-model="value"></input>//不用在意语法,理解意思就行,这样简单写法会报警告,此时的计算属性是只读的
const value = computed(() => store.value)需要改成如下写法:
const value = computed({
get:() => store.value,
//通过set来修改新值
set:(newValue) => store.commit('setValue', value)
})项目出现警告
有时我在项目中发现这个警告
Added non-passive event listener to a scroll-blocking 'wheel' event. Consider marking event handler as 'passive' to make the page more responsive. See https://www.chromestatus.com/feature/5745543795965952这个警告咋出现目前还没搞懂,并不是一直都有,有时有又是没有,目前的解决方法参照百度
# 安装如下包
# npm
npm install default-passive-events
# yarn
yarn add default-passive-events在项目入口文件导入(main.js)
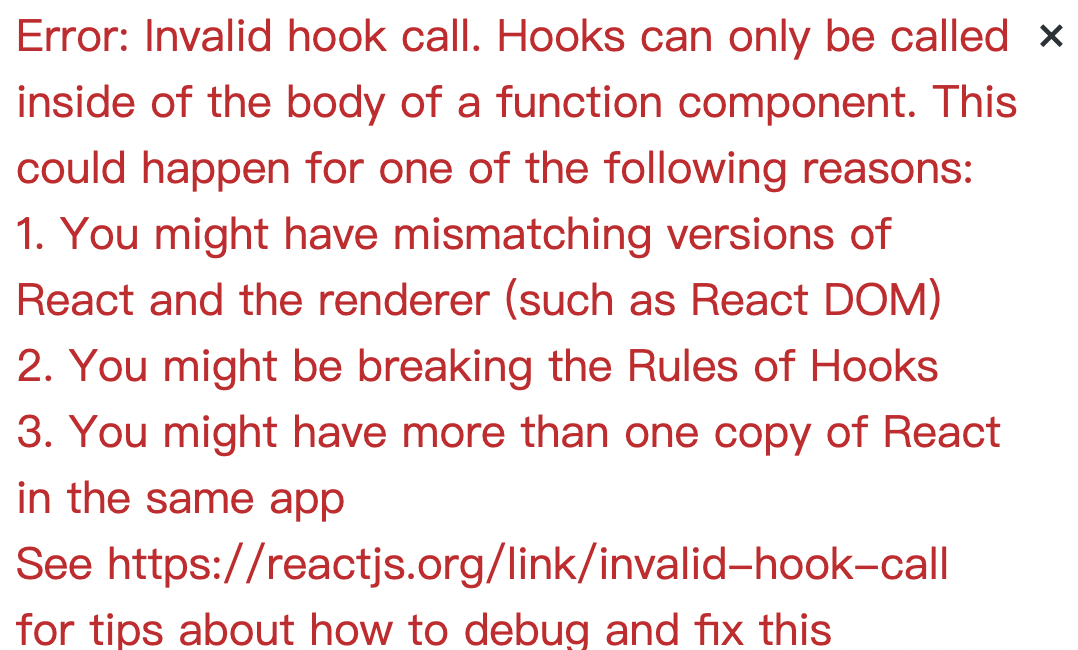
import 'default-passive-events';React中使用 antd组件报错
我在使用一个antd的表格组件来练习dva的时候报了一个错误:

当时我还以为是我在写dva的modal的报错,但经过我的排查我发现这是react依赖的版本错误。
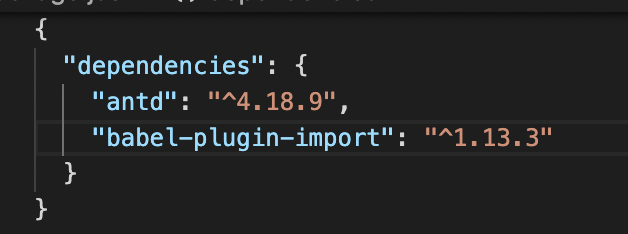
首先我通过dva-cli的脚手架搭建的项目,安装包只有两个:

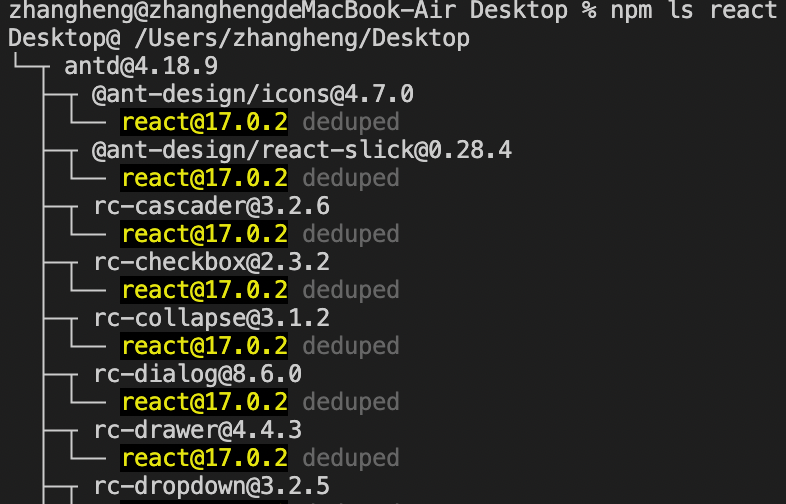
我通过运行以下命令查看了我安装的antd和它依赖的react包的版本:
npm ls react结果如下:

可以看到antd依赖的react是17.x的版本。而我通过dva搭建的项目依赖的react版本是16.x
然后我的解决方案是降低antd的版本,所以我安装了3.x的版本:
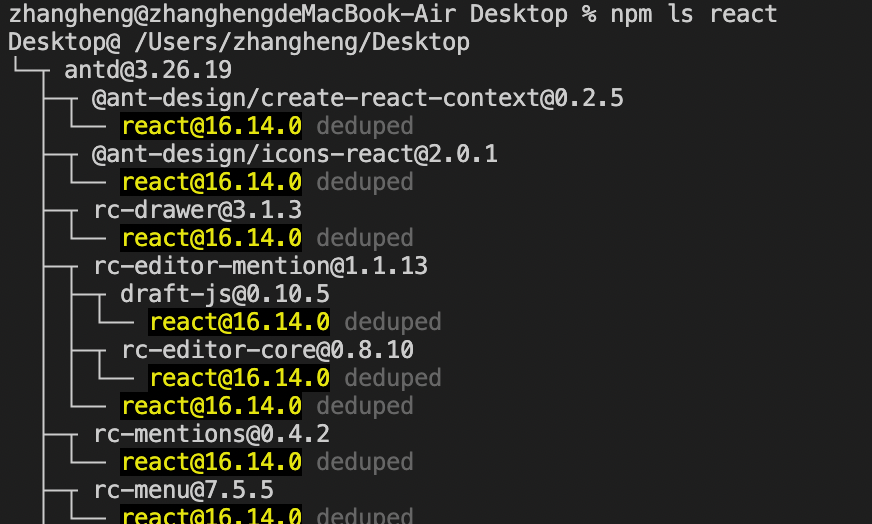
npm install antd@3.26.19查看下版本依赖:
npm ls react
都是16.x的
重启项目后,正常运行,问题解决。
总结,该项目主要报错原因就是不同库对react依赖版本不一致造成的报错。
React-redux使用的一个疏忽
我在使用react-redux的时候需要在一个js文件中获取store,当然不能使用react-redux相关的hooks了,毕竟这不是在函数组件中,所以我需要直接将store导入进来。语法当然没有变,如下:
//获取state
const state = store.getStore();
/*
//想获取某个值
state.xxx.xxx
如果使用了immutable
state.getIn(['xxx','xxx']);
或 state.get('xxx').get('xxx');
*/
//执行action
store.dispatch(xxxAction());我当时有个需求就是dispatch action后去获取改变后的state:
const state = store.getState();
console.log(state.main.token);//假设值为 123456
//改变token
store.dispatch(changeTokenAction());//修改为了 654321
//这里想的是直接输出state.main.token
console.log(state.main.token);//结果输出还是 123456
这里我本以为dispatch这里执行为同步的嘛,为啥不变呢。但是待我仔细检查发现了我用的state还是最先的state,当我们执行dispath的时候,并不是在原来的基础上去修改,而是生成新的state了。所以这里我们需要重新获取state。即再执行下store.getState()。这样我们就能获得更新后的state了。
使用React-router v6 犯的一个错误
React-router v6 出了一个新的hooks useRouters用来代替之前的react-config-router 当然这很方便,但是我在使用的时候犯了一个错误,我当时并没有想使用路由懒加载,但是在配置路由文件的时候却使用了异步引入,如下代码:
const routes: RouteObject[] = [
{
path: "/router1",
element: () => import("@/pages/router1"),
},
{
path: "/router2",
element: () => import("@/pages/router2"),
},
];然后我并没有做任何个处理,直接将其导出并通过useRoutes处理返回然后放到jsx中渲染,导致报错。后来发现如果你要使用异步导入的形式,就需要配合react中自带的lazy函数进行包裹 比如 :lazy(() => (xxx));
当然如果你不想使用懒加载就直接导入,按照以下写法即可:
import Router1 from "@/pages/router1";
import Router2 from "@/pages/router2";
const routes: RouteObject[] = [
{
path: "/router1",
element: <Router1 />,
},
{
path: "/router2",
element: <Router2 />,
},
];这里是疏忽大意导致的错误,下次不能再犯了。
try catch finally中的return
这三个块中,如果finally有return那try或者catch中的return会被忽略。
mdn
拉取远程仓库是犯的一个错
我将远程的一个仓库拉取到本地,这个远程仓库有很多的分支,我需要切换到一个分支上进行开发,但是我拉取下来后,并没有在本地创建一个分支,相当于我本地就只有一个master分支,剩下的全是远程分支。
然后我干了一个操作就是直接checkout到远程分支上去进行开发,之后commit后,我发现分支上找不到我提交的信息了,然后我又按照远程的的某个分支创建了同名的本地分支,之后发现我的代码没了,不会一上午白干了吧~~~。
这时候我就去找了师兄,帮我找到我之前提交的commit,然后cherry-pick到我现在创建的分支上,之后代码恢复了,嗨虚惊一场,所以操作git要规范,菜鸟的我要去深入学习git了。以后要拉取分支开发的时候,一定记得要在本地创建一个对应分支开发[汗]。
使用DataGroup连接mysql报的错
已经确定远程服务器防火墙关闭以及mysql允许所有ip连接,包括服务器的对应端口安全组也已经设置开放

协议不支持? ,csdn上找到的解决方法是在上图中生成的url后添加?createDatabaseIfNotExist=true&useSSL=false


Comment here is closed