js的blur事件和click事件冲突问题
这是我在做一个评论功能的时候遇到了一个问题。
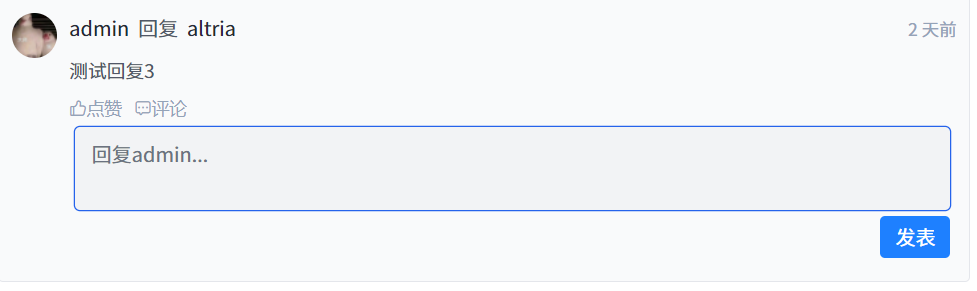
首先用户点击 评论 按钮可以 显示/隐藏 评论回复框,
 评论框显示后会自动聚焦引导用户输入,评论框失焦后就会隐藏输入框,这一点和掘金的评论框回复交互有点类似。
评论框显示后会自动聚焦引导用户输入,评论框失焦后就会隐藏输入框,这一点和掘金的评论框回复交互有点类似。
点击 发表 按钮触发点击事件提交用户评论内容并发送网络请求。这里我点击的时候却先触发了blur事件,导致评论框消失,所以我的点击事件不会触发了,毕竟元素消失了。
所以以下是我的解决方案:
方式一
点击的时候考虑鼠标按下会依次触发那些事件。
一般来说我们鼠标点击一次会以此触发以下事件:
onMouseDown ==> onMouseUp ==> onClick
而当用户在非聚焦的元素上触发onMouseDown,此时有聚焦的元素就会默认触发onBlur,当然如果你想让一个元素聚焦,那么触发onMouseDown,也会默认触发onFoucs事件的。
所以我们可以在这个事件的处理函数中使用e.preventDefault()。这样就阻止了默认触发blur事件。
以下是一个demo演示:
// 测试blur和click冲突
import React, { memo, useState } from "react";
export default memo(function index() {
//props/state
const [isShowInput, setIsShowInput] = useState(false);
const onBlurHandle = () => {
console.log("blur");
setIsShowInput(false);
};
const onClick = () => {
console.log("click");
};
const onMouseDown = (e) => {
e.preventDefault();
console.log("onMouseDown");
};
return (
<>
<br />
<button onClick={() => setIsShowInput(!isShowInput)}>显示/隐藏</button>
{isShowInput && (
<div>
<input type="text" onBlur={onBlurHandle} />
<button onMouseDown={onMouseDown} onClick={onClick}>
点击
</button>
</div>
)}
</>
);
});方式二
更暴力的方法就是你直接将点击事件处理函数中的逻辑定义在onMouseDown事件处理函数中。

Comment here is closed