对象合并
在平时的业务中经常会遇到修改对象的场景,但我们往往为了方便并不会直接去修改中的具体属性,而是使用解构的语法去浅拷贝出来一个对象,往往是使用对象覆盖的方式修改或者新增属性值。
const a = {x:1} const b = {x:2, y:1}
const c = {...a, ...b};// {x:2, y:1}当然我们也可以使用Object对象上的一个方法 Object.assign()
const target = { a: 1, b: 2 };
const source = { b: 4, c: 5 };
const returnedTarget = Object.assign(target, source);
console.log(target);
// expected output: Object { a: 1, b: 4, c: 5 }
console.log(returnedTarget === target);// 这里注意并没有返回新对象
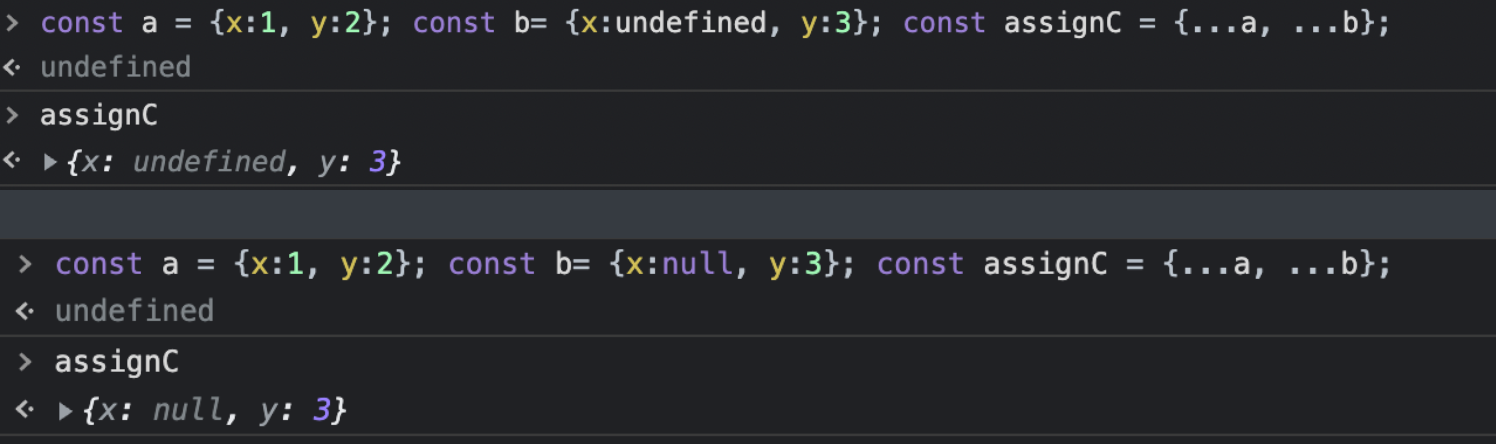
// expected output: true但是对于用来覆盖的对象中有属性的值为undefined或者null,那么能否覆盖到原对象中的对应属性呢?
试试就知道了。。。

当然是可以的,但有时候我们并不需要这样的合并特性。所以希望将对象中的undefined或者null的属性给剔除掉。
接下来介绍几种剔除的方法
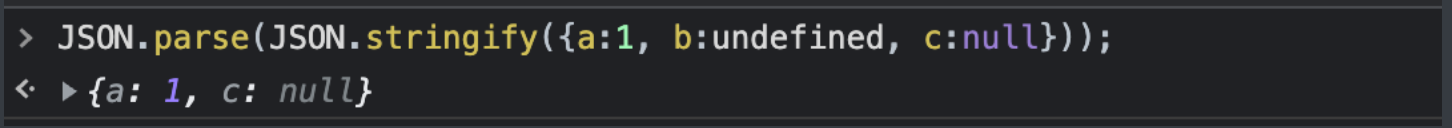
序列化,反序列化 一排脑袋就能想到的。

缺点:对于null值的属性就没有办法了。
- 高阶函数转化
const a = {
a:1,
b:2,
c:undefined,
d:null
}
//console.log(Object.entries(a));
const b = Object.entries(a).reduce((pre, [k,v]) => v == null ? pre : (pre[k]=v, pre)
, {});
console.log(b);
One comment
你好