最近刚学了flex,这个非常方便的方法,但是里面的align-items 和align-content这两个属性在属性值上有很多相似的地方,而且它们的含义解释看似也比较相似,所以我就有点混淆它们的用法。
- align-items
align-items属性适用于所有的flex容器,它是用来设置每个flex元素在侧轴上的默认对齐方式。
align-items和align-content有相同的功能,不过不同点是它是用来让每一个单行的容器居中而不是让整个容器居中。
- align-content
align-content属性只适用于多行的flex容器,并且当侧轴上有多余空间使flex容器内的flex线对齐。
看到上述的意思后感觉又懂了,但是还是有些懵逼,所以我们来代码演示下
基本代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>实体</title>
<style>
.box1{
width: 300px;
height: 300px;
background-color: #fab;
display: flex;
}
.box2{
flex: none;
width: 150px;
height: 50px;
background-color: #abc;
}
.box3{
flex:none;
width: 150px;
height: 60px;
background-color: #bbffaa;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
<div class="box3"></div>
</div>
</body>
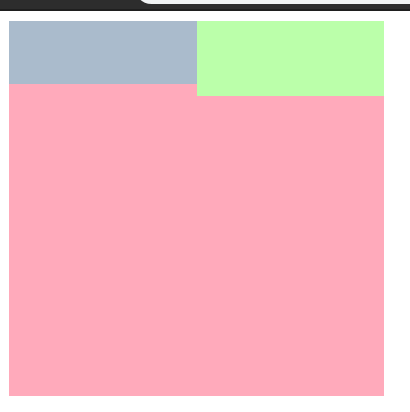
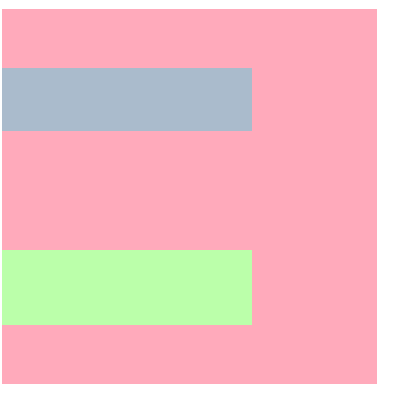
</html>这时的效果
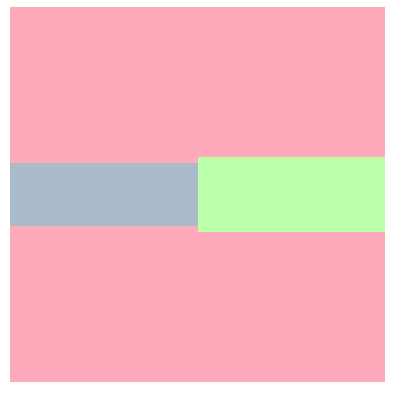
加上align-items: center;
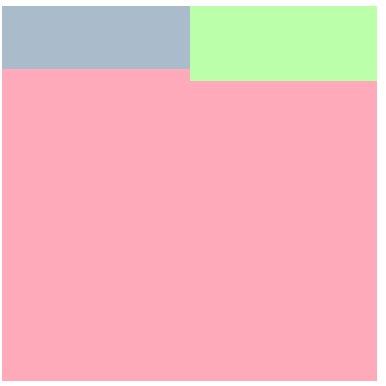
去掉align-items: center;加上align-content:center;

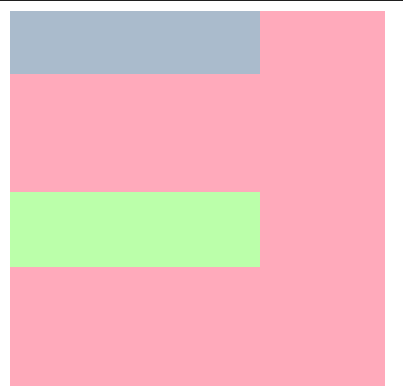
这时我们改变下子元素的宽度,并设置换行

这时我们再加上align-items:center;

然后再去掉align-items:center;加上align-content:center;

由上述我们发现,align-content在单行的情况下不会生效,它是针对flex容器里面多轴(多行)的情况,而且是对整个容器进行操作。align-items属性适用于所有的flex容器,是针对每一行的元素进行排列,而不是整体进行排列。

Comment here is closed