创建
语法:
使用new关键字来调用的函数,语法:var 对象名 =new Object();
添加
向对象中添加属性,语法:对象.属性名=属性值;
var obj=new Object();
obj.name="孙悟空";
obj.gender="男";
obj.age=18;
console.log(obj.age);方法,如果函数作为一个对象的属性保存,那么我们称这个函数是这个对象的方法,调用函数就说调用对象的方法(method)
var obj=new Object();
//向对象中添加属性
obj.name="孙悟空";
obj.age="18";
//对象属性可以是任意的数据类型,也可以是函数
obj.sayName=function(){
console.log(obj.name);
}
console.log(obj.sayName);
//调方法
obj.sayName();读取,修改
如果读取对象中没有的属性,不会报错而是会返回undefined
修改属性值,语法:对象.属性名=新值;
删除
语法:delete 对象.属性名;
对象的属性名
对象的属性名不强制要求遵循标识符的规范,什么名字字符都可以,但是还是按照标准来,但如果要使用一些特殊的属性名。则不能采用.的方式来操作,要用另一种方式
语法:对象["属性名"]=属性值;当然读取也要采用这种方式
[]中也可以传一个变量,这样变量值是多少就会读取那个属性
var obj=new Object();
obj.name="孙悟空";
//obj.var="hello";
//obj.123=789;
obj["123"]=789;
var n="123";
console.log(obj["123"]);
console.log(obj[n]);- 对象的属性值可以是任意的数据类型,也可以是对象
var obj2=new Object();
obj2.name="yasuo";
obj.test=obj2;
console.log(obj.test);- in 运算符
语法: "属性名" in 对象
通过该运算符可以检查一个对象中有没有指定的对象,如果有 就返回true,没有则返回false
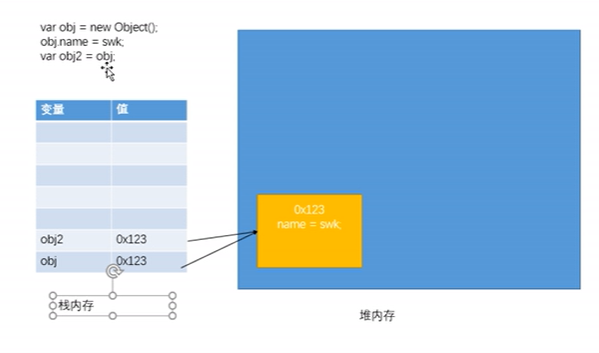
对象的内存结构
js中的变量都是保存在栈内存中的,基本数据类型直接在栈内存中储存,值与值都是独立存在的,修改一个变量不会影响另一个变量
每创建一个新的对象,就会在堆内存中开辟一个新的空间,而变量保存的是对象的内存地址(对象的引用),对象是保存在堆内存的。另外,当比较两个引用数据类型时,比较的时两者的内存地址,地址不同就返回false
var obj3=new Object();
var obj4=new Object();
obj3.name="sha";
obj4.name="sha";
console.log(obj3==obj4);//false
使用对象字面量来创建对象
语法:var 对象名 ={属性名:属性值,属性名:属性值,属性名:属性值...},属性名可加上引号,也可不加,但是要使用特殊的字符就要加引号
枚举对象中的属性
使用for...in语句
语法:for(var 变量 in 对象){ }
对象中有几个属性这个语句就循环几次,每次执行都会依此把 属性名 赋给 变量
for(var n in obj){
//console.log("属性名:"+n);
//console.log("hello");
//consolo.log(obj.n);
//n是变量所以要输出相应的属性值就要使用中括号
console.log(obj[n]);
}
//试下输出doucument这个对象有哪些属性
for(var m in document){
console.log(m);
}
Comment here is closed